ようこそのお運びで、厚く御礼申し上げます。 57日目です。今回はYouTubeの動画埋め込みショートコードを作成です。
ショートコードを使ってVideo IDを指定し、レスポンシブデザインなYouTubeを埋め込む。
ショートコードを使って、属性でVideo IDを指定し、レスポンシブデザインに対応したYouTubeを記事内に埋め込みます。
YouTubeの動画を埋め込むには。
YouTubeの動画埋め込みには以下のような形でHTMLを記入する必要があります。
<iframe id="ytplayer" src="http://www.youtube.com/embed/VIDEO_ID" height="390" width="640" frameborder="0"></iframe>
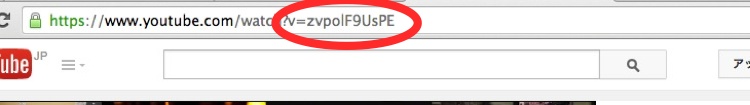
※YouTubeについては以下のサイトを参照 「YouTube 埋め込みプレーヤーとプレーヤーのパラメータ」 この際、「http://www.youtube.com/embed/VIDEO_ID」と記すとおり、「VIDEO_ID」が必要になります。 「VIDEO_ID」はYouTubeのURLで「?v=(VIDEO_ID)」となっているものや  「共有」タブのURL「http://youtu.be/VIDEO_ID」から参照できます。
「共有」タブのURL「http://youtu.be/VIDEO_ID」から参照できます。 
今回は「VIDEO_ID」を指定してみる。
今回はショートコード名を「myTube」として属性「id」でVIDEO_IDを指定します。  表示は、レスポンシブデザインに対応させて画面100%で表示できるように。
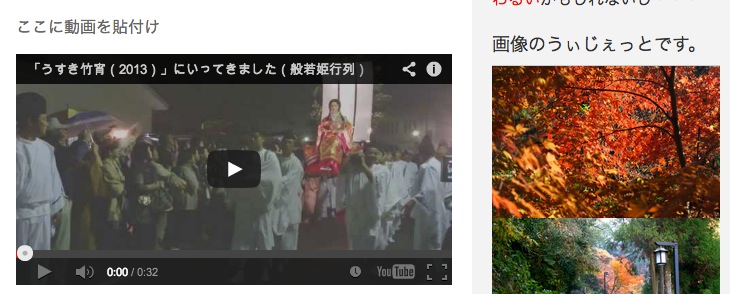
表示は、レスポンシブデザインに対応させて画面100%で表示できるように。 
まずは、function.phpに書いてみます。
では、function.phpに以下のコードを書きました。
//ショートコードを作成
add_shortcode('myTube','myYoutubeFunc');
//スタイルシート(埋め込み)
add_action( 'wp_head','myYoutubeCss');
function myYoutubeFunc($atts,$contents=null){
//ショートコードに定義した値を取得&デフォルト値
extract( shortcode_atts( array(
'id' =>"", //video_id:
), $atts) );
if(!$id) return false;
$v_id = sprintf(esc_html("%s"),$id);
//http://www.youtube.com/embed/VIDEO_ID
$src = "http://www.youtube.com/embed/".$v_id;
$html=<<< EOS
EOS;
return $html;
}
//適用するCSSを定義
function paka3_post_css($headers){
echo <<< EOS
EOS;
}
ポイントはどこ?
今回は、ショートコードでVIDEO_IDをそのまま指定しているので、後はその値を正しくHTMLに整形してあげればよいです。
- add_shortcodeでショートコードの作成をします。
//ショートコードを作成 add_shortcode('myTube','myYoutubeFunc'); - スタイルシートを今回はヘッダーに直接書くようにフックしています。
//スタイルシート(埋め込み) add_action( 'wp_head','myYoutubeCss');
※説明上こうしましたが、外部CSSなど適宜変更してください
- myYoutubeFuncの大まかな流れ。
function myYoutubeFunc($atts,$contents=null){ //※ショートコードに定義した値を取得&デフォルト値 //IDがなければ、falseを返します //取得したIDをエスケープしてv_idへ //※HTMLを生成します。 return $html; }
コードをプラグイン用のファイルにします
それではfunction.phpに書いたコードを消して、 「paka3_MyTube.php」というファイルを作成し、以下のコードを記入します。
このファイルを[wp-content]>「plugins」ディレクトリに入れ、管理画面で有効にして完了です。
今回のまとめ
今回はYouTubeをショートコードで挿入してみました。単純に日頃ブログで動画を使うときに使うので、便利ツールのつもりで作ってみました。こんなプラグインはありそうですね。ちなみに、簡易版なので、次回もうひとつ作ってます。