ようこそのお運びで、厚く御礼申し上げます。
今回は、前回設置したリンクボタンをクリックすると開くポップアップウィンドウを、すごく簡単な方法でiframeにしてみようと思います。
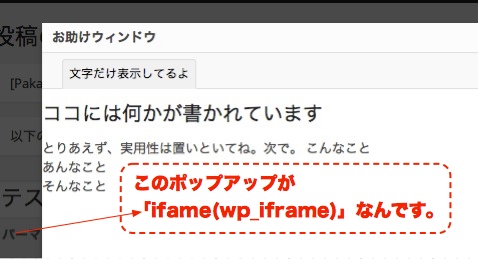
iframe(wp_iframe)を使って、ポップアップウィンドウを設置してみる。
前回からの続きです。「値をエディターに挿入」をしようと思いましたが、iframeの方がプログラム的に作りやすいので、調べてみたら「wp_iframe」と言うものがあったので、今回はこちらについて書いてみようと思います。
なので、「値をエディターに挿入」は次回以降で!ごめんなさい!
※wp_iframeとは?
wp_iframeとは簡単にいうと「メディアを追加」を開く画面にページを追加したり

ポップアップウィンドウのiframeを作成できたりする関数です。

WordPress Codexでサンプルコードを動かしてみると分かりやすいかもしれません。
WordPress Codex:wp_iframe
まずは、前回からの続き
前回は、
でした。前回もほんのちょっとだけiframeに触れていましたが、今回は「iframe(wp_iframe)」に特化して書いてみようともいます。(前回のコードをカスタマイズしていきます。)
wp_iframeを使う利点
これについては、あくまで個人的な感想です。
- iframeの中身を関数として作成することができる
- admin_footerをフックするとhtmlのソースコードに表示されるのはイヤ
(wp_iframeを使うとadmin_footerをフックする必要がない)
今回の仕様について
- 「メディアを追加」ボタン(メディアボタン)にリンクボタンを追加
- iframeバージョンのポップアップウィンドウを作成する
画面フローについて
今回このようなボタンを設置します。
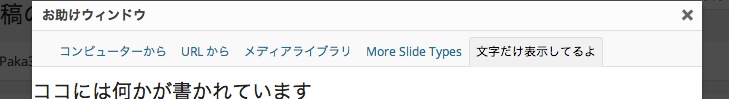
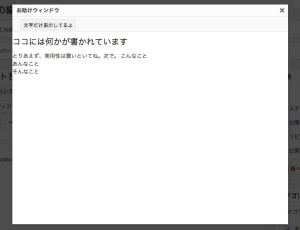
上記のボタンをクリックすると、こちらをポップアップウィンドウがひらく

プラグインファイルを作成していきます。
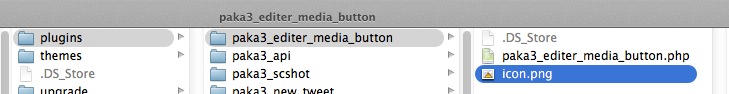
「wp-contents>plugins」ディレクトリに「paka3_editer_media_button」ディレクトリを作成し、「paka3_editer_media_button.php」を作成します(前回と同じファイル名ですいません)。

「icon.png(32x28)」も準備してね。
メディアボタン枠にボタンを置く部分の変更
主にリンクが変更されます。
前回のコードは
//1.メディアボタンを置く
add_filter( "media_buttons_context", "paka3_media_buttons_context");
function paka3_media_buttons_context ( $context ) {
$img = plugin_dir_url( __FILE__ ) ."icon.png";
$context .= <<<EOS
<a href='#TB_inline?width=600&height=550&inlineId=paka3_popup_window'
class='thickbox' title='お助けウィンドウ'>
<img src='{$img}' /></a>
EOS;
return $context;
}
となっていましたが、リンクの部分を以下のように変更します。
<a href = "media-upload.php?tab=paka3Tab&type=paka3Type&TB_iframe=true&width=600&height=550" class='thickbox' title='お助けウィンドウ'>
リンクの「media-upload.php」とGETパラメータに注目してください。
- 「wp_iframe」は「media-upload.php」にパラメータを渡すことで実行します
- 「tab」はタブを表示する場合に配列等で判別するキーです。(paka3Tab)
- 「type」はリンクがクリックされ、iframeが実行される(フックされる)際に判別するキーとなります。(paka3Type)
- 「TB_iframe=true」はthickboxでiframeを開く際のパラメータです。
ポップアップウィンドウを開きます。
上記の条件で、リンクをクリックしてポップアップウィンドウを開きます。
このとき「media_upload_{タイプ}」がアクションフックされます。
//2.ポップアップウィンドウ add_action( 'media_upload_paka3Type', 'paka3_wp_iframe' );
なので、「media_upload_paka3Type」をアクションフックし、wp_iframeを実行します。
function paka3_wp_iframe() {
wp_iframe( media_upload_paka3_form );
}
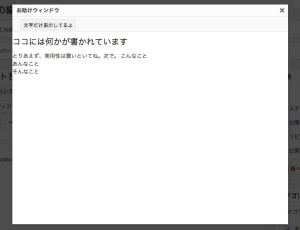
ポップアップウィンドウ:iframeの中身
wp_iframeを実行すると、呼び出した関数で表示する中身を定義します。
function media_upload_paka3_form() {
echo <<< EOS
//iframeの中身
EOS;
}
※ハマってしまった事:要注意?
「あれ、スタイルシートが正しく反映されない・・・」
ということがあり、しばらく抜け出せない状況でした。
とりあえず解決方法は
「wp_iframeで呼び出す関数名を「media_***」としないとスタイルシートが正しく適用されない」
なので今回は「media_upload_paka3_form」と言う関数名にしています。
呼び出す関数名でちょっとハマってしまいました
…が実質コレが原因かどうかはもうちょっとソースコードを読まないと分からないです、
ごめんなさい(今回は推測なので色々書かないようにしときます)。
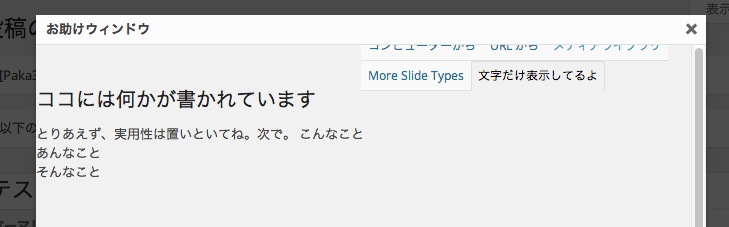
タブの表示について
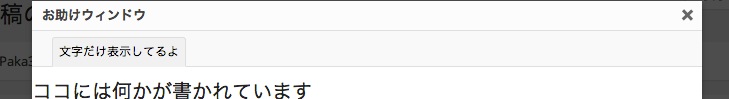
タブの表示は「media_upload_tabs」をフィルターフックして、タブを追加(もしくは初期化)します(呼び出す位置に注意は必要かも)。
//関数media_upload_paka3_form内 add_filter( "media_upload_tabs", "paka3_upload_tabs" ,1000);
タブを追加する場合は、引数$tabsに、getパラメータのtabの値を配列の要素にして、表示する文字列を入力してください。(初期化する場合は$tabsを書き換えてあげてください。)
function paka3_upload_tabs( $tabs )
{
//$tabs=array();初期化する場合はコメントアウト削除
$tabs[ "paka3Tab" ] = "文字だけ表示してるよ" ;
return $tabs;
}
タブの出力は、表示する関数「media_upload_paka3_form」内に
media_upload_header();
と書けば出力します。
コード全体は以下のようになりました。
今回のコードはこんな感じでした。
どうせなんで「クラス化」してしまいましょう
今後、コードを作成していく上で、クラス化も必要になりそうなのでひとまずしてみましょう。
プラグインを有効化して実行してみてくださいね。
今回のまとめ
wp_iframeの使い方がいまいちつかめなかった(特にスタイルシートが適用されないところに時間が…)ので、今回は思いのほか時間がかかってしまいました。でもコレで投稿画面にプラグインを作成しやすくなったのでは・・・と思いますw