ようこそのお運びで、厚く御礼申し上げます。
71日目です。前回までGDライブラリの使い方を書きましたが、今回はその流れで2枚の画像を合成してみようと思います。ほぼGDの使い方ですが、WordPressの関数を合わせて使うと便利です。
2枚の画像を合成して、1枚の画像をメディアに追加する(上書きする)。その際、透過PNGの合成に対応する。
「背景」と「キャラクター画像」の2枚の画像を合成して、1枚の画像をWordPressの「メディア」ライブラリに追加します(新規と上書きは選択)。その際、透過PNGを合成できるようにする。

GDや画像の再作成については前回の記事を参照。
※GDライブラリやフィルターについては前回を参照してください。
※また、サムネイル画像の再構成については、こちらの記事を参照してください。
※余談:前回までは「JPEG」のみの対応でしたが・・・
今回は「イメージ作成」と「画像保存」についての関数を簡単に作ってみました。
「JEPG形式」と「PNG形式」と「 GIF形式」に対応しています。
ここに書くと説明が長くなるので、gistの全体のコードで確認してください。
- メモリ上にイメージ作成(jpeg/png/gif)
関数名:paka3_imagecreate($imgPath) - イメージをファイルに保存(jpeg/png/gif)
関数名:paka3_image($im,$imgPath)
今回の仕様について
今回は、前回の前回までのクラス構成を基本に「画像合成」機能を実装させてみます。
※また、今回から「JPEG,PNG,GIF」形式に対応するように変更しています。
- 前回のクラス構造をカスタマイズ
※画像IDを二つ選択できるようにする。
※フィルター適用関数→画像合成関数に変更 - 合成元の画像IDと合成する画像IDの二つを選択
- 二つの画像をもとに、合成をする。
- 上書きor複製(新規作成)の処理をおこなう。
画面遷移について
メニューや大枠の流れは前回までの記事を参照してください。
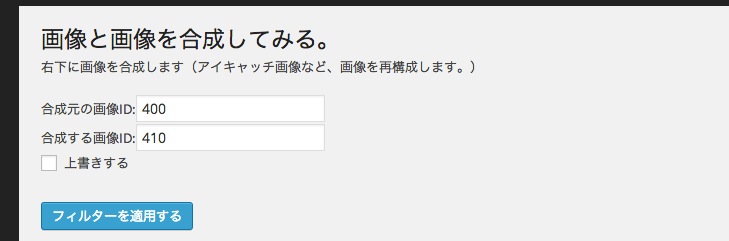
合成元の画像のIDをひとつ、合成する画像のIDをひとつ入力します。
また「上書き」のチェックボックスを入れなければ画像が複製されます。

※前回同様は、説明をわかりやすくするためテキスト入力にしています。ここは過去の記事等を参照してメディアアップローダ等を使うと良いと思います。
ボタンをクリックすると、画像が合成されサムネイル等の画像が再作成されます。
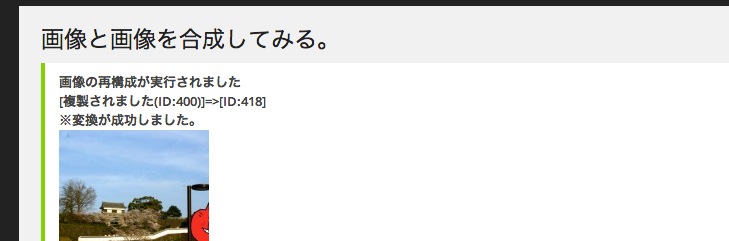
チェックを入れていなかったので新しい画像IDでファイルが複製されています。

確認する方法は
直接「メディア」を開いて確認しましょう。
画像IDの確認方法
メディア>ライブラリから画像を選択すると以下のURLになります。![]() 「post=****」というのが画像IDになります。
「post=****」というのが画像IDになります。
変換の確認はメディアからおこないます。
合成後、複製(コピー)する場合、一覧で確認するとこのようになります。
一覧

変換前
合成元(JPEG)

合成する画像(透過PNG)

変換後(合成変換)

「画像合成」のコードの流れを書いてみる
それでは、functions.phpやプラグインファイルに書いていきます。
今回のポイントは、前回のコードをもとに画像合成の機能を追加するところです。
まず、Formにふたつの画像IDを入力→POST送信
入力部は省略します。POSTデータを受け取って、合成する関数に渡します。
//POSTデータの受け取りと変換 //#合成元の画像のIDとパス $_POST['imgID'] = esc_html($_POST['imgID']); $imgID=$_POST['imgID']; $imgPath = get_attached_file( $_POST['imgID']); //#合成する画像のIDとパス $_POST['imgID2'] = esc_html($_POST['imgID2']); $imgID2=$_POST['imgID2']; $imgPath2 = get_attached_file( $_POST['imgID2']); //(条件処理と、上書きor複製処理:説明省略)... //#画像を合成する関数 $str .= $this->imageMergePic($imgPath,$imgPath2);
画像の複製(コピー)or上書きの処理
画像を合成する関数について
上記の流れから、2つの画像パスを画像を合成する関数に渡して、処理を実行します。
//######################
//画像と画像をを合成する
//######################
function imageMergePic($imgPath,$imgPath2){
//#合成元の画像
//メモリ上に「イメージを作成」と「配置場所の初期化」
$im01 = $this->paka3_imagecreate($imgPath);
$im01X = 0;
$im01Y = 0;
//#合成する画像
//メモリ上に「イメージを作成」と「画像のサイズ取得」
$im02 = $this->paka3_imagecreate($imgPath2);
$im02Width = imagesx($im02);
$im02Height = imagesy($im02);
//右下に配置する
$im01X=imagesx($im01)-$im02Width;
$im01Y=imagesy($im01)-$im02Height;
//#合成処理を行う
//imagecopyを使って2つの画像を合成します。
if($im01 && $im02 && imagecopy($im01, $im02, $im01X, $im01Y, 0, 0, $im02Width, $im02Height)){
$str = '※変換が成功しました。<br />';
//保存
$this->paka3_image($im01, $imgPath);
imagedestroy($im01);imagedestroy($im02);
}else{
$str = '変換が失敗しました。<br />';
}
return $str;
}
- 合成元の画像の設定
メモリ上に「イメージを作成」し「配置場所の初期化」する - 合成する画像の設定
メモリ上に「イメージを作成」し「画像のサイズ取得」する - 右下に配置するx、yを設定する
- 2つの画像の合成処理を行う
imagecopyを使って2つの画像を合成します。
(参照:php:imagecopy) - 成功すれば、画像をファイルに保存します。
そしてメモリ上にあるイメージを削除します。
合成処理後、サムネイル再作成。
//再作成
$metadata = wp_generate_attachment_metadata( $imgID , $imgPath );
if (!empty( $metadata ) && ! is_wp_error( $metadata ) ) {
wp_update_attachment_metadata( $imgID , $metadata );
}
更新したファイルor新しく作成したファイルに対してフィルター適用し、サムネイル画像などを再作成します。
コードをプラグイン用のファイルにします
それではfunction.phpに書いたコードを消して、
「Paka3ReImg.php」というファイルを作成し、以下のコードを記入します。
このファイルを[wp-content]>「plugins」ディレクトリに入れ、管理画面で有効にして完了です。
今回のまとめ
今回は、画像の合成について書いてみました。フィルターは既にJavascript等のクライアント側で処理ができるので、あまり必要性がなくなってきていますが、合成については簡単な署名等を入れるのにはまだ良いのかなーとか思ったりもします。こういう処理はクライアント側に移っていきそうですが、今はまだGDで楽しませてください。