ようこそのお運びで、厚く御礼申し上げます。
37日目です。今回はウィジェットを作成してみたいと思います
サイドバーに、特定の文字列の入ったウィジェットを追加してみる。
今回は初めてですので、ポイントを2個にしぼります。

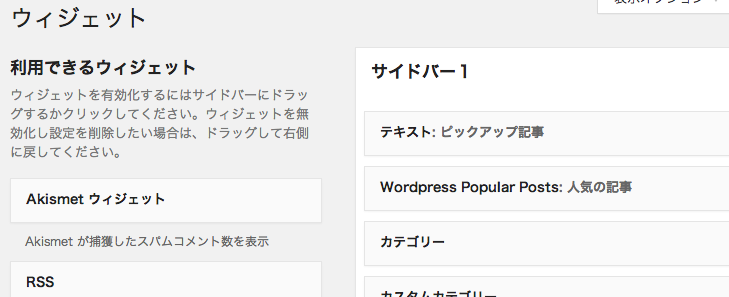
こちらの画像から、
- 画面右:サイドバー(ウィジェットを配置する枠)
- 画面左:ウィジェット
となっており、今回は1を準備ポイントとし、2の「ウィジェット」を新規に作成できるところまで頑張ってみます。
【準備その1】:もしウィジェットが使えなければ…ウィジェットを有効化しよう。
説明は色々なところで紹介されているので説明は省略しますが、以下のコードをfunction.phpに記入すると、有効化されます。
//function.php
if ( function_exists('register_sidebar') )
register_sidebar();
出力するテーマファイル(sidebar.php等)には、以下のように記載すると出力されます。
<!--出力するテーマファイル--> <?php dynamic_sidebar(); ?>
【準備その2】:ウィジェットの枠は、たくさん作れます。
もちろん、このサイドバー(枠)を複数作ることもできます。
(WordPress Codex 日本語版:register sidebarを参照)
【準備その1】はデフォルト値ですが、もし自分でこの枠を追加する場合は、function.phpに以下の例のように記載します。
if ( function_exists('register_sidebar') ){
register_sidebar(array(
'name' => 'サイドバー1',
'id' => 'sidebar1',
'before_widget' => '<div>',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>'));
/*2つ目の枠*/
register_sidebar(array(
'name' => 'バナー・ピックアップ枠',
'id' => 'ban1',
'before_widget' => '<div class="ban" id="ban1">',
'after_widget' => '</div>',
'before_title' => '<span>',
'after_title' => '</span>'));
}
出力するテーマファイルのdynamic_sidebarの引数には、設定したidを指定します(WordPress Codex:dynamic_sidebarを参照)。
<!--出力するテーマファイル-->
<?php dynamic_sidebar('sidebar1'); ?>
<?php dynamic_sidebar('ban1'); ?>
※あとは、ウィジェットを実際に使ってみましょう。デフォルトでも十分使える便利機能です。
本題「ウィジェットを追加」します。
今回は文字列の表示のみです。まず、ウィジェットを追加します。

次に、実際にどこに表示するかを決めて保存します。画面ではサイドバー1という枠です。

サイドバーに文字列が表示されました。

まずはfunctions.phpに書いてみます。
では、ウィジェットと追加のために、functions.phpに以下のコードを書きました。
//ウィジェット生成用アクションフィルタ
add_action('widgets_init', create_function('', 'return register_widget("Paka3FirstWidget");'));
class Paka3FirstWidget extends WP_Widget {
//コンストラクタ:オブジェクト生成時呼び出し
public function __construct(){
//*名前
$name = "文字列自作ウィジェット";
//*説明文
$widget_ops = array( 'description' => '自作ウィジットをはじめました' );
//*管理画面での表示サイズ(今回はなし)
//*array( 'width' => *, 'height' => * );
$control_ops = "";
parent::WP_Widget(false, $name,$widget_ops,$control_ops);
//今回表示する文字列
$this->str ="WordPress1日1プラグインやってます!";
}
//ウィジェット:画面表示
public function widget($args, $instance) {
extract( $args );
$title = apply_filters('widget_title', $instance['title']);
$title = $title ? $before_title.$title.$after_title: "";
echo <<<EOS
{$before_widget}
{$this->str}
{$after_widget}
EOS;
}
//管理画面:ウィジェット画面
function form($instance) {
echo <<<EOS
<p>
{$this->str}
</p>
EOS;
}
}
ポイントはどこ?
今回は「WordPress ウィジェット API(WordPress Codex 日本語版)」と「Widgets API < WordPress Codex」を参考にして作っていきます。
また、WP_Widgetクラスを継承しているみたいなので、そちらのクラスも確認するとわかりやすいかもしれません。
- アクションフィルタとクラス構造
ほぼ、定型なので最初は型通りにしていきます(今回はまだ更新処理はしていません。)//ウィジェット生成用アクションフィルタ add_action('widgets_init', create_function('', 'return register_widget("Paka3FirstWidget");')); class Paka3FirstWidget extends WP_Widget { public function __construct(){ //コンストラクタ:オブジェクト生成時呼び出し //初期設定 } public function widget($args, $instance) { //画面表示 } function form($instance) { //管理画面:ウィジェット画面 } } - コンストラクタで初期設定行う際、名前、説明文、画面のサイズなどを設定することがか可能です。
class Paka3FirstWidget extends WP_Widget { //コンストラクタ:オブジェクト生成時呼び出し public function __construct(){ //*名前 $name = "文字列自作ウィジェット"; //*説明文 $widget_ops = array( 'description' => '自作ウィジットをはじめました' ); //*管理画面での表示サイズ(今回はなし) //*array( 'width' => *, 'height' => * ); $control_ops = ""; parent::WP_Widget(false, $name,$widget_ops,$control_ops);c //今回表示する文字列 $this->str ="WordPress1日1プラグインやってます!"; } - 画面表示のwidgetでは、extractで、サイドバー(枠)を作成時に定義した値を、変数に設定します($before_widget,$after_widget,$before_title,$after_title...等々)。
//ウィジェット:画面表示 public function widget($args, $instance) { extract( $args ); //...... }
コードをプラグイン用のファイルにします
それではfunctions.phpに書いたコードを消して、
「paka3_firstWedget.php」というファイルを作成し、以下のコードを記入します。
このファイルを[wp-content]>「plugins」ディレクトリに入れ、管理画面で有効にして完了です。
今回のまとめ
ウィジェットを初めて作成してみました。疑問はあるのですが、まずは使い方に慣れてみましょう。今回は表示のみだったので、テキストを入力して、そのテキストを表示してみたいと思います。