ようこそのお運びで、厚く御礼申し上げます。
78日目です。今回はTwitterとの連携をしてみようと思います。
TwitterのDevelopsersからアプリケーション登録をして、ツイートを記事に表示してみる(Twitter API1.1)。
ということで、Twitter APIを使って、記事にTwitterの記事を表示してみます。
でも、そのためにはまずTwitterのAPIを使えるようにしなくちゃいけません。
TwitterのAPIってなに?
簡単に言うと
「Twitter以外のサービスやアプリが、Twitter にアクセスするための窓口」です。
例えばWordPressの記事内に、ツイートを投稿したり、ツイートを表示したりすることができたりします(ただし制限はあります)。
まずは、アプリケーション登録をしてみる
まず、Twitter のApplication Managementにアクセスします。
Twitterアカウントでログインをします。

ログインすると、Twitter Appsのページが開きます。
「Create New App」をクリックして、アプリケーションを作成します。

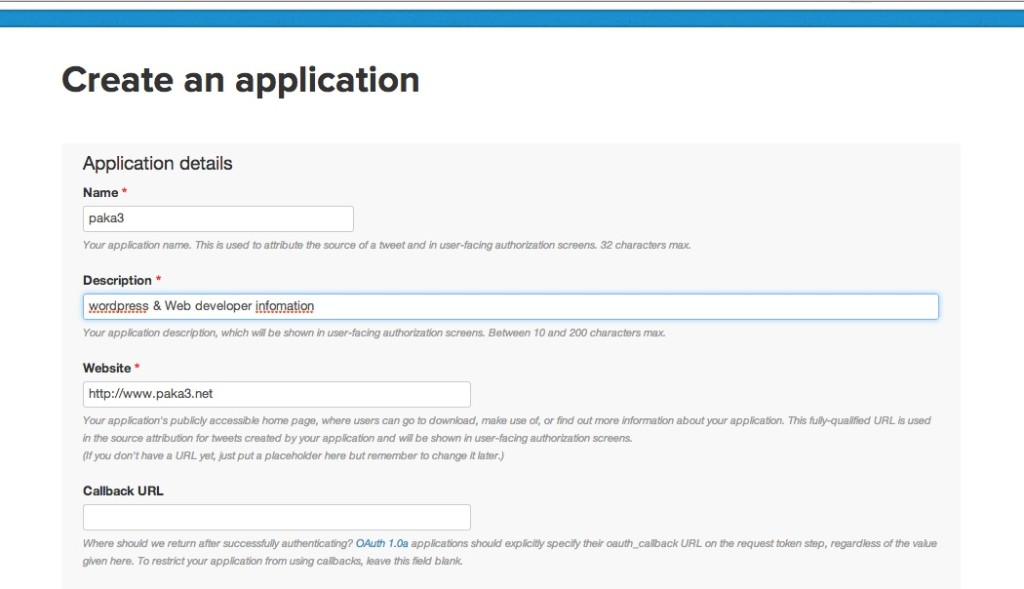
「Create an application」ページにて、各項目を入力して登録します。
「Yes, I agree」にチェックを忘れずに。

- Name
アプリの名称を入力します。 - Description
アプリの説明を入力します。 - Website
アプリを設置・利用するURLを入力します。 - Callback URL
Twitterアプリケーションで認証した後、どのURLに戻るかを指定
※今回は空白にしています。
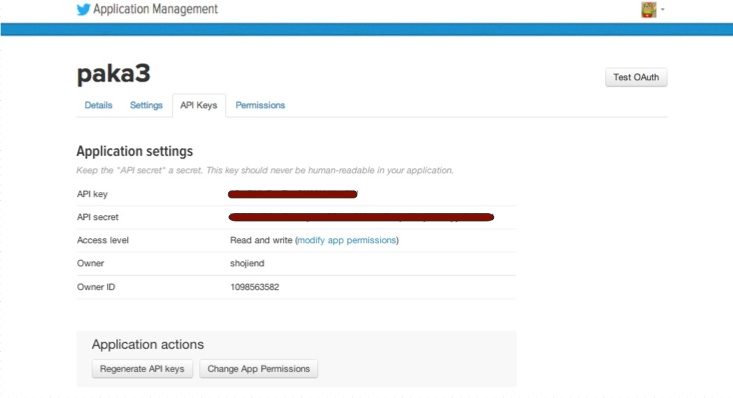
アプリケーションの作成されました。
次に「API Keys」タブをクリックします。
※「API Key」と「API secret」は使いますのでメモをしときます。

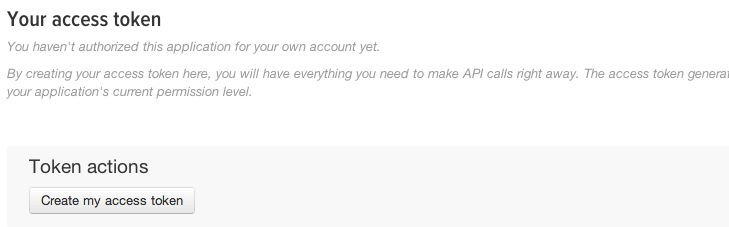
画面下にある、「Create my access token」をクリックします。

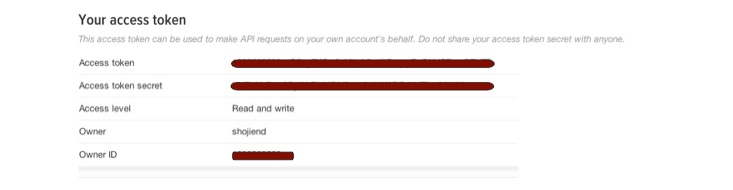
クリックすると、「Your access torken」という欄が増えます。
※「Access token」と「Access token secret」は使いますのでメモをしときます。

以上で、アプリケーションの登録と設定は完了です。
https://apps.twitter.com/に戻ると、作成したアプリケーション管理へのリンクがあります。

OAuth認証をおこないます。
OAuth認証はTwitter側が用意しているセキュアな認証方法です。
今回はこの認証を行うために、別のライブラリを読み込んで使います。
こちらからダウンロードして、「twitteroauth」ディレクトリを「作成するプラグイン」ディレクトリに入れてしまいます。
それでは、ツイートを表示するコードを書いてみます。
プラグインに以下のコードを書きました。ファイル名はpaka3Tweet.phpにしています。
ショートコード「[myTweet]」を記事内に入れるとツイートが表示されます。
このファイルを[wp-content]>「plugins」ディレクトリに入れ、管理画面で有効にします。
ディレクトリ構成はこんな感じ

ショートコード「[myTweet]」を記事内に入れるとツイートが表示
今回はショートコードにしてみました。記事内にショートコードを書いてください。
[myTweet]
表示はこのようになります。

細かいコードは次回書いてみようと思います。
今回のまとめ
今回は初めて別サービスのAPIを使っていました。ちょっと戸惑いつつドキドキして使いましたw。
TwetterにはRESTAPIのほかにStreamingAPIもあるみたいなので二つの特性を調べつつもうちょっと何か書いてみようと思います