ようこそのお運びで、厚く御礼申し上げます。
しばらくぶりの80日目です。さてさて今回はWordPress3.5以降に追加された「カラーピッカー」の導入方法に着いて書いてみます。
WordPress3.5以降、導入された カラーピッカー(wp-color-picker)を使って、追加されるテキストの色を変更してみる。
まず、カラーピッカーとは、色を選択するウィンドウのことです。今回は、WordPress3.5以降に導入された「wp-color-picker」を実際に使っていようと思います。

標準であるので細かいライブラリ等は用意しなくていいのは利点だと思います。
まず、導入方法についての3のポイント
まずは、今回のポイントを先に書いておきます。ポイントは3つです。
※3ステップを説明後、サンプルコードを記載します。
- function.phpやプラグインファイル等で、「wp-color-picer」と自作の「外部JSファイル」を指定する。
- 1で指定される「外部JSファイル」を作成する。
- フォームを作成してクラスを指定する
1.「wp-color-picer」と自作の「外部JSファイル」を指定する。
今回はプラグイン作成する場合の3つのポイントを簡単に記載します。
※なお管理画面での作成例です。
まずポイント1。
add_action( 'admin_enqueue_scripts', 'admin_scripts' );
function admin_scripts( $hook ) {
//wp−color-pickerの指定
wp_enqueue_style( 'wp-color-picker' );
//外部JSファイルの指定
wp_enqueue_script( 'colorpicker_script',
plugins_url( 'colorPicker.js', __FILE__ ),
array( 'wp-color-picker' ), false, true );
}
※なお、functions.phpに記入の場合は、get_bloginfo等を使って指定をしてください。
//省略
wp_enqueue_script( 'colorpicker_script',
get_bloginfo( 'stylesheet_directory' ) . '/colorPicker.js',
array( 'wp-color-picker' ), false, true );
//省略
2.「外部JSファイル」を作成する
今回は「colorPicer.js」というファイルを作り、以下のように記述します。
(function( $ ) {
//カラーピッカーを導入するためのクラスを指定します
$(function() {
$('.myColorPicker').wpColorPicker();
});
})( jQuery );
3.設置するフォームを作成して、クラスを指定する
設置するテキストフォームなどに2で指定したクラスを指定します。
<input type="text" name="colorText" class="myColorPicker" >
設置後は、カラーピッカーで色を選択すると、テキストフォームには16進数のカラーコードが入るようになります。

サンプルコード、「追加されるテキストの色を変更してみる」
今回はこちらのコードをカスタマイズして、テキストの色が変更されるようにしてみたいと思います。
プラグインファイルを作成
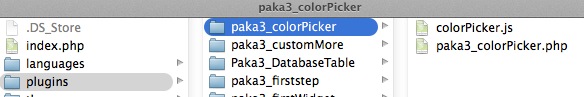
今回は、「paka3_colorPicker」フォルダの中に、プラグインファイルと外部JSファイルを作成します。

外部JSファイルは、先ほどのポイント2と同じ内容を記述します
colorPicker.js
(function( $ ) {
//カラーピッカーを導入するためのクラスを指定します
$(function() {
$('.myColorPicker').wpColorPicker();
});
})( jQuery );
プラグインファイル「paka3_colorPicker.php」はカスタマイズした内容を記述します。
paka3_colorPicker.php
表示の部分は簡略化しています。
管理画面からプラグインを有効化
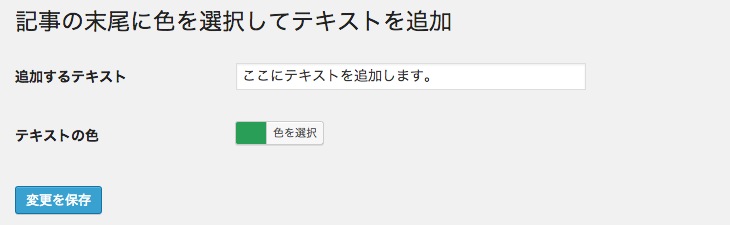
プラグインを有効化して、管理画面の「設定」>「色テキスト追加」から以下の画面が表示されます。

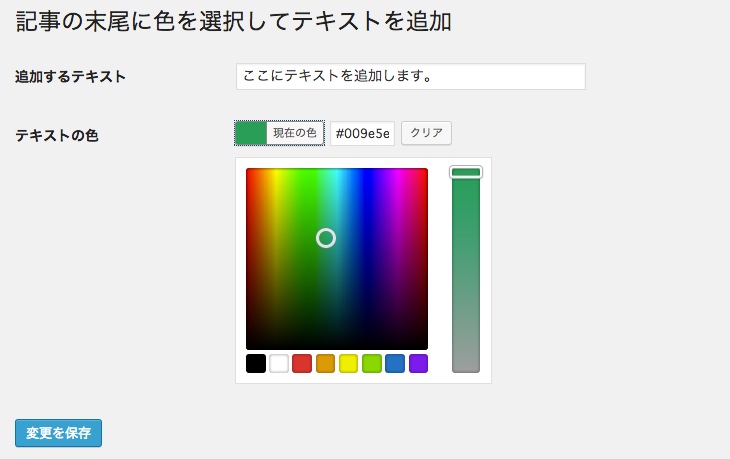
「色を選択」をクリックするとカラーピッカーが表示されます。

保存したら、色は16進数で保存されます。
表示側は、今回簡略化していますが、設定した色が変更されるようになっています。 
今回のまとめ
今回、標準でカラーピッカーが装備されていることを初めて知り、ついつい試してみました。WordPressはバージョンアップ毎に色々増えて行くのでチェックも必要ですね。今回、コレを知って「外部ライブラリ、探して読み込まなくていいんだ!」って言う変な不安からかい称されることができました。・・・ほら、ライセンス問題とか色々あるから。
以上、お後がよろしいようで。