ようこそのお運びで、厚く御礼申し上げます。
85日目です。今回は、前回の応用でRSSで取得した記事を定期的に投稿してみたいと思います。
定期的(1日おきに)に、RSSを取得し、新しい記事を自動で投稿する。
今回は、前回の応用でRSSを取得して、定期的に新しい記事を投稿するようにしていきます。
まずは、こちらの記事を参考にしてね
今回の仕様
- RSSの「URL」と「処理を実行する時間」、取得した記事の「表示数」はコードで設定する。
- 記事のタイトルも設定できるようにする
- 一日おきに設定した時間に基づき、RSSを取得する。
- そして新しい記事を投稿する。
画面の流れ
今回はコード内での処理なので、特にありません。
コード内に「URL」「処理を実行する時間」「表示数」「記事のタイトル」の設定

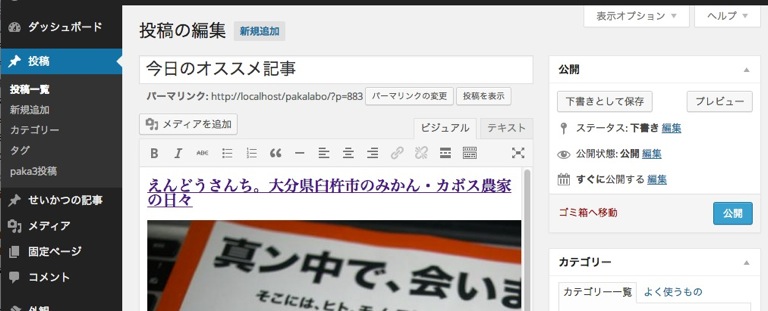
時間になるとRSSを取得して、新しい記事が作成されます(今回も下書き)

プラグインファイルを作成する
今回は、直接プラグインファイルを作成してコードを書いていきます。
今回はfunctions.phpに直接書いても動きません。最後にコード全体を記載します。
「定期的に新しい記事を作成する」の流れは前回を参照。
まずは、「定期的に新しい記事を作成する」流れを復習。
まずは、RSSを取得〜記事作成まで書いてみる
まずは上記のコードよりたりない関数を追加作成します。
RSSの取得する関数が足りないのでクラス内に関数を作成。
前々回に作成した関数「get_my_feed」が使えそうなのでこの関数を流用します。
コードはこちらを参照。
関数get_my_feedとreturn_1800をコピペします。
//RSS取得の関数
function get_my_feed ( $url, $count ) {
//ここからfeedを取得して行きます。
add_filter ( 'wp_feed_cache_transient_lifetime' , array( $this , 'return_1800' ) );
$feed = fetch_feed( $url );
remove_filter( 'wp_feed_cache_transient_lifetime' , array( $this , 'return_1800' ) );
//*表示数を設定
if ( ! is_wp_error( $feed ) ) {
$maxitems = $feed->get_item_quantity( $count );
$rss_items = $feed->get_items( 0, $maxitems );
}
//サイト名とサイトURLの取得
$title = $feed->get_title();
$site_url = $feed->get_permalink();
//表示数
$str="";
if ( $maxitems > 0){
foreach ( $rss_items as $item ){
$f_link = esc_url( $item->get_permalink() );
$f_date = sprintf( __( '%s', 'my-text-domain' ), $item->get_date('j F Y | g:i a') );
$f_title = esc_html( $item->get_title() );
$f_content = mb_strimwidth(strip_tags($item->get_content()), 0, 140, "...","UTF-8");
if(preg_match_all('/<img.*?src=(["\'])(.+?)\1.*?>/i',$item->get_content(),$img_array)){
$site_img = $img_array[2][0];
}
if(!preg_match('/^http(s)?:\/\/[^\/\s]+(.*)$/',$site_img,$r)){
$site_img = $site_url.$site_img;
}
//itemのhtmlの生成
$str .= <<<EOS
<div class="feed_item">
<a href="{$f_link}" rel="nofollow" >
<div class=feed_item_img><img src = {$site_img} /></div>
<h4>{$f_title}</h4>
<p>{$f_content}</p>
</a></div>
EOS;
}
}
//全体の
$html =<<< EOS
<div class="feed_block">
<h2><a href="{$site_url}" rel="nofollow" >{$title}</a></h2>
{$str}
</div>
EOS;
return $html ;
}
function return_1800(){
return 1800;
}
スケジュールで「実行する処理」を書き換える
実行する関数「paka3_task_post_function」には、
- 関数「get_my_feed」でRSSを取得
- 新規投稿する関数「new_my_post」に渡し記事を作成
といった命令を書きます。
//実行する処理
function paka3_task_post_function() {
$url = "http://www.en3.jp/feed";
$count = 3;
$title = "記事タイトル";
$html = $this->get_my_feed( $url , $count );
$newPost = array ('title' => $title,
'content' => $html);
$res = $this->new_my_post( $newPost, $catID );
}
実行処理だけなら、ここで完成です。
とりあえず、コレだけでRSSの定期取得&投稿は完了です。
設定する値をわかりやすくしましょう。
設定する値「記事タイトル」「実行する時間」RSSの「URL」「表示数」をまとめたいので、インスタンス変数(メンバ変数)にしてしまいました。
(えっと、要はクラス内で使える変数と思ってください。)
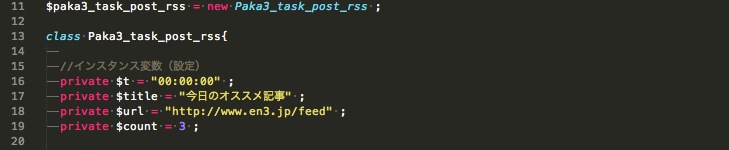
//インスタンス変数(設定) private $t = "13:00:00" ; private $title = "今日のオススメ記事" ; private $url = "http://www.en3.jp/feed" ; private $count = 3 ;
変数の呼び出しは、関数内では「$this->インスタンス変数」で変数を呼び出すことができます。
で、タスクを登録するところは以下のように書き換え。
//管理>設定されたタイムゾーンでの時間を設定する(13:00) //$my_time = date( 'Y-m-d 13:00:00', current_time( 'timestamp' ) ); $my_time = date( 'Y-m-d '.$this->t, current_time( 'timestamp' ) );
処理を実行する関数「paka3_task_post_function」では以下のように書き換え。
//実行する処理
function paka3_task_post_function() {
$url = $this->url;
$count = $this->count;
$title = $this->title;
コードをプラグイン用のファイルにします
functions.phpに書いているかたは、こちらをプラグインファイルにします(任意)。
今回はプラグインディレクトリに「paka3_task_post_rss/paka3_task_post_rss.php」というディレクトリとファイルを作成しました。
このファイルを[wp-content]>「plugins」ディレクトリに入れ、管理画面で有効にして完了です。
今回のまとめ
ということで、ほとんど今までの使い回しで作成することができてしまいました。
あとは、管理画面から値を設定するとかいうカスタマイズも可能ですが、今回はここまでで。
お後がよろしいようで。