ようこそのお運びで、厚く御礼申し上げます。
27日目です。前回に引き続きカスタムフィールドです。テキスト、セレクトボックスときて、今回はラジオボタンです。
※基本的なことは25日目の記事とおなじですので読み飛ばしてもかまいません。
新しくカスタムフィールド枠を追加設定してみる(ラジオボタン)。
ラジオボタン選択のカスタムフィールド枠を、標準のものとは別に追加してみます。
今回も記事ページ本文の頭に追加するようにしています。
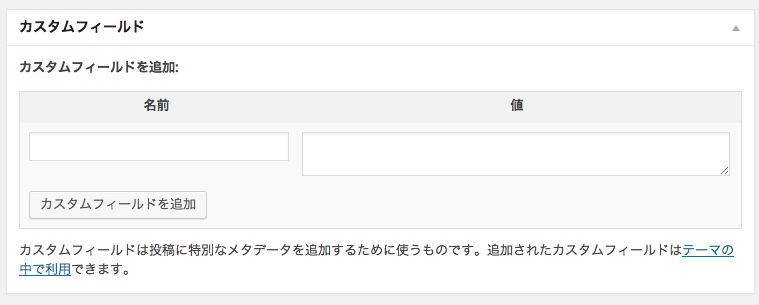
標準のカスタムフィールドはこんな感じなので、

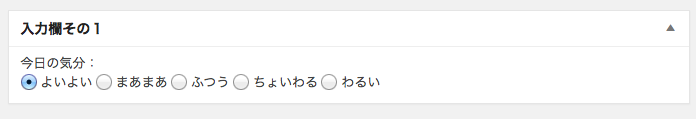
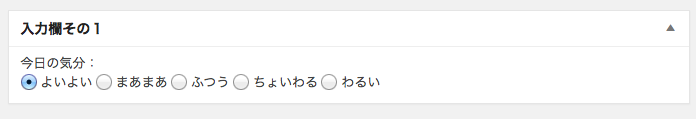
これを、ラジオボタンで以下のような入力項目にしてみたいと思います。

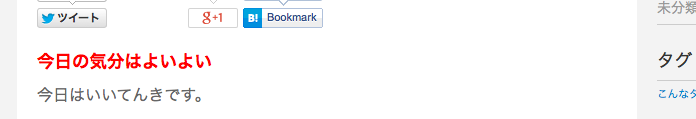
表示はとりあえずこんな感じで行きます。

まずは、function.phpに書いてみます。
では、function.phpに以下のコードを書きました。
//表示用(今回は本文の先頭に表示するようにしています)
add_filter('the_content','paka3_custom');
//投稿ページへ表示するカスタムボックスを定義する
add_action('admin_menu', 'add_custom_inputbox');
//入力したデータの更新処理
add_action('save_post', 'save_custom_postdata');
//#################################
//表示用
//#################################
function paka3_custom($contentData){
if(is_single()){
$id = get_the_ID();
$custom = get_post_meta($id, "paka3radio", true);
return "<h4 style=color:red>今日の気分は".$custom."</h4>".$contentData;
}
}
//#################################
//投稿ページ用
//#################################
//投稿ページに表示される"入力欄その1"の設定
function add_custom_inputbox() {
add_meta_box( 'paka3id','入力欄その1', 'paka3_custom_field', 'post', 'normal' );
}
//投稿ページに表示されるカスタムフィールド
function paka3_custom_field(){
$id = get_the_ID();
//カスタムフィールドの値を取得
$paka3radio = get_post_meta($id,'paka3radio',true);
$data = array(
array("よいよい","よいよい",""),
array("まあまあ","まあまあ",""),
array("ふつう","ふつう",""),
array("ちょいわる","ちょいわる",""),
array("わるい","わるい","")
);
echo <<<EOS
今日の気分:<br />
EOS;
foreach($data as $d){
if($d[1]==$paka3radio) $d[2] ="checked";
echo <<<EOS
<label><input type="radio" name="paka3radio" value="{$d[1]}" {$d[2]}>{$d[0]}</label>
EOS;
}
echo <<<EOS
EOS;
}
//#################################
//更新処理
//#################################
/*投稿ボタンを押した際のデータ更新と保存*/
function save_custom_postdata($post_id){
//入力した値(postされた値)
$paka3radio=isset($_POST['paka3radio']) ? $_POST['paka3radio']: null;
//DBに登録してあるデータ
$paka3radio_ex = get_post_meta($post_id, 'paka3radio', true);
if($paka3radio){
update_post_meta($post_id, 'paka3radio',$paka3radio);
}else{
delete_post_meta($post_id, 'paka3radio',$paka3radio_ex);
}
}
////////////////////////////
ポイントはどこ?
大きく分けて3つの処理「カスタムフィールドの値を表示」と「カスタムフィールド枠の追加」「更新処理」にわけています。「カスタムフィールドの値を表示」はテンプレートでも処理が可能です。
で、今回はラジオボタンを使っています。
- カスタムフィールドの値を表示します。
the_contentをフィルターフックしています。//表示用(今回は本文の先頭に表示するようにしています) add_filter('the_content','paka3_custom');変数名:paka3radioの値を取得して、表示の処理を行います。
//################################# //表示用 //################################# function paka3_custom($contentData){ if(is_single()){ $id = get_the_ID(); $custom = get_post_meta($id, "paka3radio", true); return "<h4 style=color:red>今日の気分は".$custom."</h4>".$contentData; } } - 管理画面の投稿ページにカスタムフィールドの枠を追加します。
//投稿ページへ表示するカスタムボックスを定義する //WordPressに「新しいページを作ったよー」ってお知らせする命令。 add_action('admin_menu', 'add_custom_inputbox'); - 投稿ページにadd_meta_boxを使ってカスタムセクションを追加します。
(add_meta_box:WordPress Codex参照)//################################# //投稿ページ用 //################################# //投稿ページに表示される"入力欄その1"の設定 function add_custom_inputbox() { add_meta_box( 'paka3id','入力欄その1', 'paka3_custom_field', 'post', 'normal' ); /* $id : paka3id $title : 入力欄1 $callback(関数) : paka3_custom_field $page(画面タイプ:post/page/link): post $context(表示部分:normal/advanced/side) : normal */ } - 表示される内容(カスタムフィールド)を設定する。
保存されている値はget_post_metaで取得をします。
(get_post_meta:WordPress Codex 参照)//投稿ページに表示されるカスタムフィールド function paka3_custom_field(){ $id = get_the_ID(); //カスタムフィールドの値を取得 $paka3radio = get_post_meta($id,'paka3radio',true); //ラジオボタンの値を配列に挿入 //例:array('表示','value','checked') $data = array( array("よいよい","よいよい",""), array("まあまあ","まあまあ",""), array("ふつう","ふつう",""), array("ちょいわる","ちょいわる",""), array("わるい","わるい","") ); echo <<<EOS 今日の気分:<br /> EOS; //ラジオボタンの作成:配列をforeachでまわす foreach($data as $d){ if($d[1]==$paka3radio) $d[2] ="checked"; echo <<<EOS <label><input type="radio" name="paka3radio" value="{$d[1]}" {$d[2]}>{$d[0]}</label> EOS; } echo <<<EOS EOS; } - データを更新した場合の処理を行います。
save_post(投稿・ページが作成・更新された際に実行)をアクションフック//入力したデータの更新処理 add_action('save_post', 'save_custom_postdata'); - ページが保存される際に「入力された値」と、「保存してある値」を取得します。
「入力された値」があれば、update_post_metaで更新処理を行います。
「入力された値」がなければ、delete_post_metaで削除処理を行います(※処理の仕方によってはいらないかも)。//################################# //更新処理 //################################# /*投稿ボタンを押した際のデータ更新と保存*/ function save_custom_postdata($post_id){ //入力した値(postされた値) $paka3radio=isset($_POST['paka3radio']) ? $_POST['paka3radio']: null; //DBに登録してあるデータ $paka3radio_ex = get_post_meta($post_id, 'paka3radio', true); if($paka3radio){ update_post_meta($post_id, 'paka3radio',$paka3radio); }else{ delete_post_meta($post_id, 'paka3radio',$paka3radio_ex); } }
コードをプラグイン用のファイルにします
それではfunction.phpに書いたコードを消して、
「paka3_new_custom_field.php」というファイルを作成し、以下のコードを記入します。
このファイルを[wp-content]>「plugins」ディレクトリに入れ、管理画面で有効にして完了です。
今回のまとめ
今回はラジオボタンのカスタムフィールドを扱ってみました。これも、前回、前々回と同様、データが単一処理なので、ラジオボタンの作成の部分を変更しただけです。人にわかりやすいコードってむずかしいですね。