ようこそのお運びで、厚く御礼申し上げます。
32日目です。今回はカスタムフィールドで、記事毎にCSSを設定します。
カスタムフィールドで、テキスト、セレクトボックス、ラジオボタン、チェックボックス、メディアアップロードときて、今回はCSSです。
※基本的なことは25日目の記事とおなじですので読み飛ばしてもかまいません。
新しくカスタムフィールド枠を追加設定してみる(スタイルシート/CSS)。
CSSのカスタムフィールド枠を、標準のものとは別に追加してみます。
今回も記事ページ本文の頭に追加するようにしています。
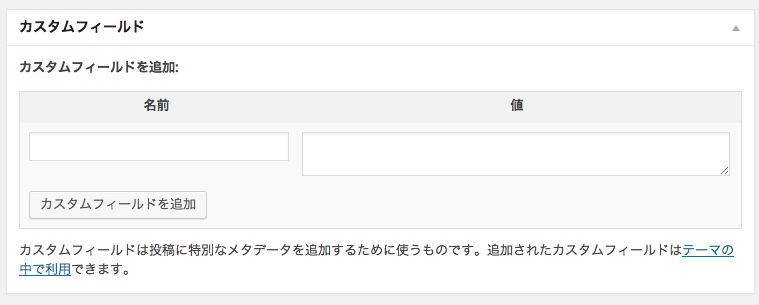
標準のカスタムフィールドはこんな感じなので、

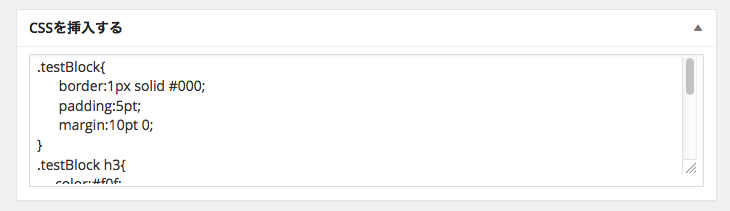
これを、テキストエリアで以下のような入力項目にしてみたいと思います。

表示は、ヘッダーに書かれるのでソースで確認します。
<head>〜</head>内に、記入したCSSが挿入されます。
ヘッダーに挿入されると、CSSが反映されます。

まずは、function.phpに書いてみます。
では、function.phpに以下のコードを書きました。
//表示用(今回はヘッダーをフック)
add_action('wp_head','paka3_custom_css');
//投稿ページへ表示するカスタムボックスを定義する
add_action('admin_menu', 'add_custom_inputbox');
//入力したデータの更新処理
add_action('save_post', 'save_custom_postdata');
/////////////////////////////////////////////
//削除(アンインストール)時の処理
//(function.phpではコメントアウトしています。)
//if(function_exists('register_uninstall_hook')) {
// register_uninstall_hook(__FILE__, 'paka3_custom_end');
//}
/////////////////////////////////////////////
//#################################
//削除(アンインストール)時の処理
//#################################
function paka3_custom_end(){
//カスタムフィールド変数:paka3cssをすべて削除
delete_post_meta_by_key("paka3css");
}
//#################################
//表示用
//#################################
function paka3_custom_css($headers){
if(is_single()){
$id = get_the_ID();
$custom =get_post_meta($id, "paka3css", true);
if($custom){
echo <<<EOS
<style type="text/css">
$custom</style>
EOS;
}
}
}
//#################################
//投稿ページ用
//#################################
//投稿ページに表示される"入力欄その1"の設定
function add_custom_inputbox() {
add_meta_box( 'paka3id','CSSを挿入する', 'paka3_custom_field', 'post', 'normal' );
}
//投稿ページに表示されるカスタムフィールド
function paka3_custom_field(){
$id = get_the_ID();
//カスタムフィールドの値を取得
$paka3css = get_post_meta($id,'paka3css',true);
echo <<<EOS
<textarea name="paka3css" style="width:100%;height:100pt;">{$paka3css}</textarea>
EOS;
}
//#################################
//更新処理
//#################################
/*投稿ボタンを押した際のデータ更新と保存*/
function save_custom_postdata($post_id){
//入力した値(postされた値)
$paka3css=isset($_POST['paka3css']) ? $_POST['paka3css']: null;
//DBに登録してあるデータ
$paka3css_ex = get_post_meta($post_id, 'paka3css', true);
if($paka3css){
update_post_meta($post_id, 'paka3css',$paka3css);
}else{
delete_post_meta($post_id, 'paka3css',$paka3css_ex);
}
}
ポイントはどこ?
大きく分けて3つの処理「カスタムフィールドの値を表示」と「カスタムフィールド枠の追加」「更新処理」にわけています。「カスタムフィールドの値を表示」はテンプレートでも処理が可能です。
テキストのときと表示する場所が違うだけで、それ以外はほぼ同じです。
- カスタムフィールドの値を表示します。
wp_headをアクションフックしています。//表示用(今回はヘッダーをフック) add_action('wp_head','paka3_custom_css');変数名:paka3cssの値を取得して、表示の処理を行います。
//################################# //表示用 //################################# function paka3_custom_css($headers){ if(is_single()){ $id = get_the_ID(); $custom =get_post_meta($id, "paka3css", true); if($custom){ echo <<<EOS <style type="text/css"> $custom</style> EOS; } } } - 管理画面の投稿ページにカスタムフィールドの枠を追加します。
//投稿ページへ表示するカスタムボックスを定義する //WordPressに「新しいページを作ったよー」ってお知らせする命令。 add_action('admin_menu', 'add_custom_inputbox'); - 投稿ページにadd_meta_boxを使ってカスタムセクションを追加します。
(add_meta_box:WordPress Codex参照)//################################# //投稿ページ用 //################################# //投稿ページに表示される"入力欄その1"の設定 function add_custom_inputbox() { add_meta_box( 'paka3id','CSSを挿入する', 'paka3_custom_field', 'post', 'normal' ); /* $id : paka3id $title : CSSを挿入する $callback(関数) : paka3_custom_field $page(画面タイプ:post/page/link): post $context(表示部分:normal/advanced/side) : normal */ } - 表示される内容(カスタムフィールド)を設定する。
保存されている値はget_post_metaで取得をします。
(get_post_meta:WordPress Codex 参照)//投稿ページに表示されるカスタムフィールド function paka3_custom_field(){ $id = get_the_ID(); //カスタムフィールドの値を取得 $paka3css = get_post_meta($id,'paka3css',true); echo <<<EOS <textarea name="paka3css" style="width:100%;height:100pt;">{$paka3css}</textarea> EOS; } - データを更新した場合の処理を行います。
save_post(投稿・ページが作成・更新された際に実行)をアクションフック//入力したデータの更新処理 add_action('save_post', 'save_custom_postdata'); - ページが保存される際に「入力された値」と、「保存してある値」を取得します。
「入力された値」があれば、update_post_metaで更新処理を行います。
「入力された値」がなければ、delete_post_metaで削除処理を行います(※処理の仕方によってはいらないかも)。//################################# //更新処理 //################################# /*投稿ボタンを押した際のデータ更新と保存*/ function save_custom_postdata($post_id){ //入力した値(postされた値) $paka3css=isset($_POST['paka3css']) ? $_POST['paka3css']: null; //DBに登録してあるデータ $paka3css_ex = get_post_meta($post_id, 'paka3css', true); if($paka3css){ update_post_meta($post_id, 'paka3css',$paka3css); }else{ delete_post_meta($post_id, 'paka3css',$paka3css_ex); } }
コードをプラグイン用のファイルにします
それではfunction.phpに書いたコードを消して、
「paka3_new_custom_field.php」というファイルを作成し、以下のコードを記入します。
※その際、アンインストールの処理のコメントアウトをはずしておきます。
このファイルを[wp-content]>「plugins」ディレクトリに入れ、管理画面で有効にして完了です。
今回のまとめ
今回はスタイルシートを追加してみました。ヘッダーに挿入するだけなのですが、カスタムフィールドを扱っているとき、パスワード権限とか、権限関係がどうなってるのかな?とちょっと気になりました。
パスワードが必要なthe_contentをフィルターフックすると、カスタムフィールドは表示されちゃいますもんね。
もうちょっと、やりながら考えてみます。