ようこそのお運びで、厚く御礼申し上げます。
66日目です。今回は、プラグインの作成ではなくプラグインを作る上でCSSを書くときに必要かなー。
ということを書いてみます。
2014.3.26更新:admin_print_stylesはあまり使わない方が良い。
参照元:WordPress Codex:admin_print_stylesにも書いていますが、安全上あまり使わない方が良さそうです。代わりにadmin_enqueue_scriptsを使います。
新たに使い方を書いたので、こちらの記事を参照してください。
※admin_print_stylesの使い方についてのこの記事は残しておきます。
function.phpやプラグインファイルにスタイルシート(CSS)を書いて、管理画面にスタイルシート(CSS)を設定してみる。
管理画面でスタイルシートを使ってみます。今回は、外部スタイルシートではなく、直接ヘッダーに書き出す埋め込み式を、例に書いてみます。
※今回はtipsなので詳しく知りたい方は、admin_print_stylesやadmin_print_scriptsを調べてくださいね。
まずは、functions.phpに書いてみます。
では、functions.phpに書いてみます。
プラグインファイルでも同じなので、今回はそのまま仕えるような感じで書く・・・努力をします。
admin_print_stylesをアクションフックして書いていきます。
add_action('admin_print_styles', '自分で作成した関数');
サンプルの目次
今回、紹介するサンプルのレジュメです。
- 管理画面全体にスタイルシート(CSS)を埋め込む
- 管理画面で「特定のページ」にスタイルシート(CSS)を埋め込む
- {$hook_suffix}を調べたいけど・・・という場合
- 管理画面の「自分で作成したメニュー」ページにスタイルシート(CSS)を埋め込む
- 「自分で作成したメニュー」ページのクラス全体を書いてみます。
管理画面全体にスタイルシート(CSS)を埋め込む
add_action('admin_print_styles', 'paka3_admin_css');
function paka3_admin_css() {
echo <<< EOS
<style type="text/css"><!--
body{background:#f00}; -->
EOS;
}
管理画面で「特定のページ」にスタイルシート(CSS)を埋め込む
admin_print_styles-{$hook_suffix}というようにフックします。
例えば、「新規追加画面」と「編集画面」だけCSSを設定する場合は
//ページ毎にスタイルを変える
//新規
add_action('admin_print_styles-post-new.php', 'paka3_admin_css2');
//編集
add_action('admin_print_styles-post.php', 'paka3_admin_css2');
function paka3_admin_css2() {
echo <<< EOS
<style type="text/css">
body{background:#f00};
--></style>
EOS;
}
また「ダッシュボード」にだけCSSを設定する場合は
add_action('admin_print_styles-index.php', 'paka3_admin_css2');
function paka3_admin_css2() {
echo <<< EOS
<style type="text/css"><!--
body{background:#f00};
--></style>
EOS;
}
{$hook_suffix}を調べたいけど・・・という場合
以下のコードをfunction.phpに記入して管理画面を見てください。
//$hook_suffixを画面に表示
add_action( 'admin_notices', 'wps_print_admin_pagehook');
function wps_print_admin_pagehook(){
global $hook_suffix;
if( !current_user_can( 'manage_options') )
return;
echo <<< EOS
<div class="error">
hook_suffix =
<b style="color: red;">{$hook_suffix}</b></div>
EOS;
}
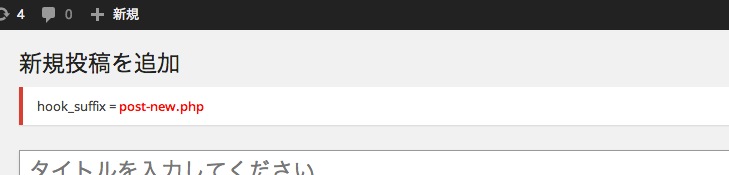
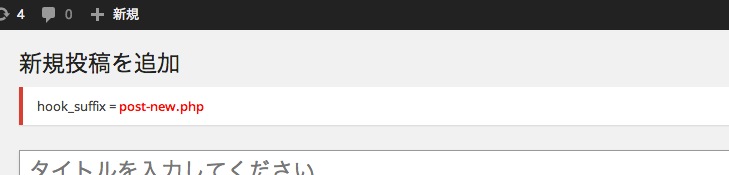
実行結果:管理画面を見てみると

「admin_print_styles-post-new.php」という感じで、
赤い文字で表示している部分をコピペしてあげてください。
ちょっと雑かもしれませんが、まずはこれで確認してみてください。
管理画面の「自分で作成したメニュー」ページにスタイルシート(CSS)を埋め込む
こちらはそのまま、アクションフックですね。
自分で作成した関数にはCSSを出力(echo)してあげます。
以下のようにadd_submenu_pageやadd_menu_pageの「返り値」を「admin_print_styles-{$hook_suffix}」にあてはめます。
$page = add_submenu_page("options-general.php", ・・・・);
add_action( 'admin_print_styles-'.$page,array($this,'paka3_post_css'));
「自分で作成したメニュー」ページのクラス全体を書いてみます。
実際に簡単なクラスを書いてみます
new Paka3_Admin;
class Paka3_Admin{
function __construct() {
//管理メニュー
add_action('admin_menu', array($this, 'adminAddMenu'));
}
//管理メニューの設定と分岐
function adminAddMenu() {
$page = add_submenu_page("options-general.php", '自メ', '自作メニューだよー', 'edit_themes', 'paka3hoge', array($this,'paka3_page'));
add_action( 'admin_print_styles-'.$page,array($this,'paka3_post_css'));
}
//出力
function paka3_page() {
echo <<< EOS
<div class="paka3class">
ここにメッセージを書いたよ。
</div>
EOS;
}
//適用するCSSを定義
function paka3_post_css($headers){
echo <<<EOS
<style type="text/css">
div.paka3class{
padding:30pt 0;margin:30pt 0;
background :#999;color:#eee;
}
</style>
EOS;
}
}
今回のまとめ
簡単なコードを書いているとスタイルシートを別ファイルにするのがちょっと面倒だったので、今回は私の使い勝手も含めこの記事を書いてみました。意外とハマる部分でもあるのでメモ書きは必要ですね。
2014.3.26更新:admin_print_stylesはあまり使わない方が良い。
参照元:WordPress Codex:admin_print_stylesにも書いていますが、安全上あまり使わない方が良さそうです。代わりにadmin_enqueue_scriptsを使います。
新たに使い方を書いたので、こちらの記事を参照してください。