ようこそのお運びで、厚く御礼申し上げます。
18日目です。そろそろ管理画面を一度あたってみたいと思ったので、今回は管理画面にメニューを追加してみたいと思います。
管理画面にメニューを追加して文字列を入力し、すべての記事の末尾に文字列を追加してみる。
「管理画面の左メニューに”テキスト追加”というメニューを作成し、そのページで文字列を入力します。そのページに書いた文字列が、すべての記事に追加される」というプラグインを作成してみます。
「記事の末尾に文字列を追加」は一日目に作成しました。
今回はそれをもうちょっとカスタマイズしてみます。
ということで、今回必要な機能は以下の通りです。
- 管理画面の左メニュー「テキスト追加」の作成
- 管理画面の文字列入力ページを作成
- 文字列を入力した後の更新処理
- 入力した文字列を取得し、すべての記事の末尾に追加する
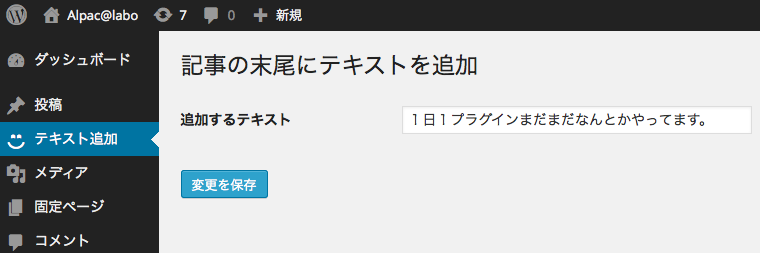
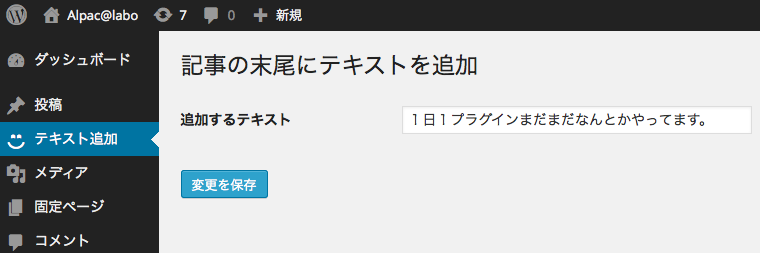
管理画面

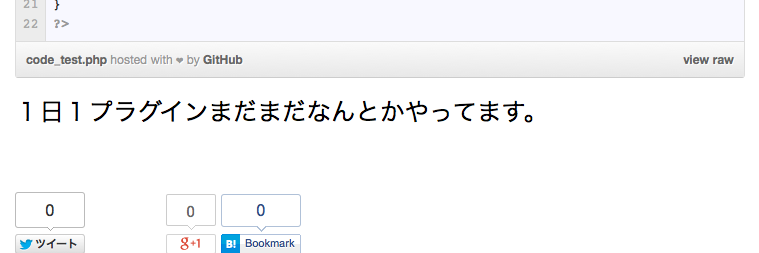
記事ページ

まずは、functions.phpに書いてみます。
では、今回はクラスを定義して、functions.phpに以下のコードを書きました。
//オブジェクトを生成
$addText= new Paka3AddText;
//クラス定義
class Paka3AddText {
//コンストラクタ
function __construct() {
add_action('admin_menu', array($this, 'adminAddMenu'));
add_filter('the_content',array($this, 'paka3_addtext'));
}
//管理メニューの設定
function adminAddMenu() {
add_menu_page('テキスト追加ページだよ','テキスト追加', 'level_8', __FILE__, array($this,'addText_option_page'), 'dashicons-smiley', 6);
}
//表示する内容と処理
function addText_option_page() {
//**管理画面「テキスト追加」ページに表示する内容
//1.入力値"paka3_add_text"があった場合の処理
if(isset($_POST['paka3_options']) && check_admin_referer('paka3addtext')){
//更新処理処理
$opt = $_POST['paka3_options'];
update_option('paka3_options', $opt);
//更新メッセージ
echo '<div class="updated fade"><p><strong>';
_e('Options saved.');
echo "</strong></p></div>";
}
//2.値の設定
$opt = get_option('paka3_options');
$add_text = isset($opt['text']) ? $opt['text']: null;
//3.表示する内容(HTML)
$wp_n = wp_nonce_field('paka3addtext');
echo <<<EOS
<div class="wrap">
<h2>記事の末尾にテキストを追加</h2>
<form method="post" action="">
{$wp_n}
<table class="form-table">
<tr valign="top">
<th scope="row"><label for="add_text">追加するテキスト</label></th>
<td><input name="paka3_options[text]" type="text" id="add_text" value="$add_text" class="regular-text" /></td>
</tr>
</table>
<p class="submit"><input type="submit" name="Submit" class="button-primary" value="変更を保存" /></p>
</form>
</div>
EOS;
}
//入力した文字列を呼び出す関数
function get_text(){
$opt = get_option('paka3_options');
return isset($opt['text']) ? $opt['text']: null;
}
//記事の末尾に文字列を追加する
function paka3_addtext($contentData) {
if(is_single()){
return $contentData."<h3>".esc_html($this->get_text())."</h3>";
}
return $contentData;
}
}
ポイントはどこ?
今回は管理メニューを作成するのが初めてなのでまずは、詳しくは以下のサイトからまず確認。
- WordPress Codex日本語版:管理メニューの追加を参照
それを読むと以下の項目が必要だそうです。
1.メニューを作成するコードを含んだ関数を作る
2."admin_menu"フックに上で作った関数を登録する
3.メニューがクリックされたときに表示されるページのHTML出力を作る
それでは順に、ソースを確認していきます。
- オブジェクトを生成
$addText= new AddText;
- コンストラクタの管理メニューのアクションフックと、記事に文字列を追加するフィルターフックを実行します。まずは、2つの命令を呼び出しと思ってください。
- add_menuに作った関数adminAddMenuを登録する。
function __construct() { //WordPressに「新しいページを作ったよー」ってお知らせする命令。 add_action('admin_menu', array($this, 'adminAddMenu')); //文字列を追加する add_filter('the_content',array($this, 'paka3_addtext')); } - 管理メニューの設定
//メニューの呼び出し function adminAddMenu() { add_menu_page('テキスト追加ページだよ','テキスト追加', 'level_8', __FILE__, array($this,'addText_option_page'), 'dashicons-smiley', 5); } - トップレベルのメニューを追加するにはadd_menu_pageを定義する
add_menu_page($page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position );
アイコンや順番等の値は、こちらで確認してください。
WordPress Codex:add_menu_page - 管理画面に表示する内容と更新処理を設定します。
function addText_option_page() { //管理画面「テキスト追加」ページに表示する内容 //1.入力値"paka3_add_text"の正しい値がある場合の更新処理 ・・・ //2.値の設定 ・・・ //3.表示する内容(HTML) ・・・ } - セキュリティ対策:以下のふたつは組み合わせて使う1.check_admin_refererは管理画面から正しく更新されているか、またnoticeに正当性があるかチェック2.wp_notice_fieldは他のサイトからではないということを認証する(form内に記述)
WordPress Codex日本語版:wp_notice_field
※詳しくは別の機会で調べてみようと思います。 - get_option
optionsデータベーステーブルから、指定したオプションの値を取得
値がない場合はFALSEを返す - 入力した文字列を取得する関数を作成
//入力した文字列を呼び出す関数 function get_text(){ $opt = get_option('paka3_options'); return isset($opt['text']) ? $opt['text']: null; } - 記事の末尾に文字列を追加する処理を行います
function paka3_addtext($contentData) { if(is_single()){ return $contentData."<h3>".esc_html($this->get_text())."</h3>"; } return $contentData; }・引数「$contentData」は記事本文です。
・作成した文字列を呼び出す関数get_text()を呼び出す。$this->get_text()
コードをプラグイン用のファイルにします
それではfunctions.phpに書いたコードを消して、
「paka3AddText.php」というファイルを作成し、以下のコードを記入します。
このファイルを[wp-content]>「plugins」ディレクトリに入れ、管理画面で有効にして完了です。
今回のまとめ
今回ははじめて、管理画面を作成してみました。今回は一気に作ってみたので、まだまだ使い方が「?」の部分があったりもして、ちょっと時間がかかってしまいました。「?」の部分はやはりデータベースの登録についてでしょうか…。まだちょっと勉強が必要そうですが、今回のサンプルはこれで良さそうです。
しばらく慣れるために、ちょっとずつまた作成していこうと思います。ペース配分が難しいですが、また次に行ってみましょう。お後がよろしいようで。