ようこそのお運びで、厚く御礼申し上げます。
22日目です。今回は、前回がカテゴリだったので、チェックボックスでタグを選択して見ようと思います。
管理画面からタグを選択して、そのカテゴリの記事の末尾に文字列を追加してみる。
「管理画面のメニューを追加します。そのページで文字列を記入し、表示するタグを選択します。管理画面で書いた文字列が、選択したタグに属する記事の末尾に追加される」というプラグインを作成してみます。
ということで、今回必要な機能は以下の通りです。
- 管理画面の左メニューの作成
- 管理画面に文字列入力・タグ選択するページを作成
- 文字列を入力した後の更新処理
- 選択したタグを取得し条件処理をおこなう
- 入力した文字列を取得し、記事の末尾に追加する
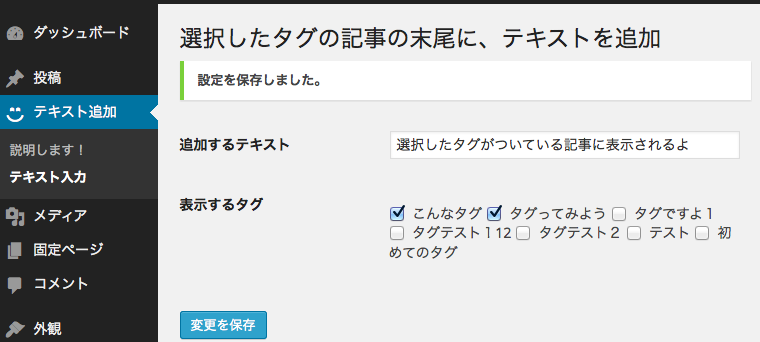
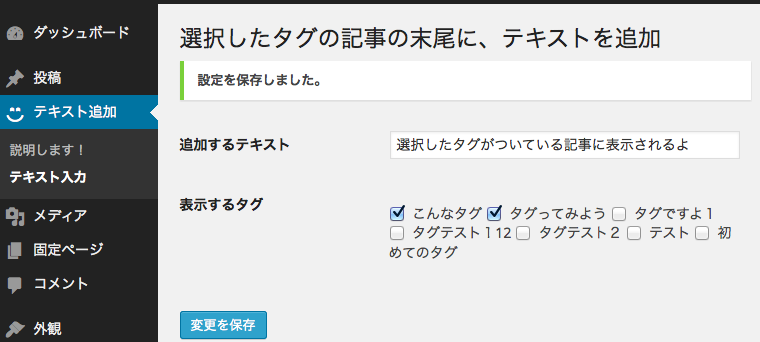
管理画面
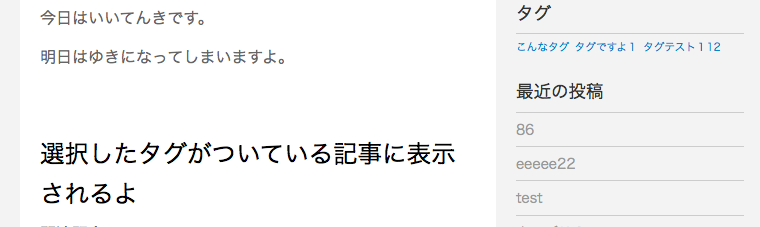
記事ページ

まずは、function.phpに書いてみます。
では、今回はクラスを定義して、function.phpに以下のコードを書きました。
//オブジェクトを生成
new Paka3AddText;
//クラス定義
class Paka3AddText {
//コンストラクタ
function __construct() {
add_action('admin_menu', array($this, 'adminAddMenu'));
add_filter('the_content',array($this, 'paka3_addtext'));
}
//管理メニューの設定
function adminAddMenu() {
add_menu_page('テキスト追加ページだよ','テキスト追加', 'level_8', __FILE__, array($this,'addIndexText_option_page'), 'dashicons-smiley', 6);
add_submenu_page(__FILE__, 'テキスト追加ページだよ', '説明します!', 'level_8', __FILE__, array($this,'addIndexText_option_page'));
add_submenu_page(__FILE__, 'テキスト追加ページだよ', 'テキスト入力', 'edit_themes', 'mytheme_setting', array($this,'addText_option_page'));
}
//表示する内容と処理
function addText_option_page() {
//**管理画面「テキスト追加」ページに表示する内容
//1.入力値"paka3_add_text"があった場合の処理
if(isset($_POST['paka3_options']) && check_admin_referer('paka3addtext')){
//更新処理処理
$val=$_POST['paka3_options'];
$val['post_tag'] = $_POST['post_tag'];
update_option('paka3_options', $val);
//更新メッセージ
echo '<div class="updated fade"><p><strong>';
_e('Options saved.');
echo "</strong></p></div>";
}
//2.値の設定
$opt = get_option('paka3_options');
$add_text = isset($opt['text']) ? $opt['text']: null;
$post_tag = isset($opt['post_tag']) ? $opt['post_tag']: array();
//3.表示する内容(HTML)
$wp_n = wp_nonce_field('paka3addtext');
echo <<<EOS
<style>
ul.paka3_ul ul.children{
text-indent:20pt;line-height:150%;}
</style>
<div class="wrap">
<h2>選択したタグの記事の末尾に、テキストを追加</h2>
<form method="post" action="">
{$wp_n}
<table class="form-table">
<tr valign="top">
<th scope="row"><label for="add_text">追加するテキスト</label></th>
<td><input name="paka3_options" type="text" id="add_text" value="$add_text" class="regular-text" /></td>
</tr>
<tr valign="top">
<th scope="row"><label for="select_category">表示するタグ</label></th>
<td><ul class="paka3_ul">
EOS;
$tags = get_terms('post_tag','get=all');
foreach($tags as $tag){
$checked = array_search($tag->term_id,$post_tag) !==FALSE ? "checked" : "";
echo <<<EOS
<label class="selectit"><input {$checked} value="{$tag->term_id}" type="checkbox" name="post_tag[]" id="in-category-{$tag->term_id}" />
{$tag->name}
</label>
EOS;
}
echo <<<EOS
</ul> </td>
</tr>
</table>
<p class="submit"><input type="submit" name="Submit" class="button-primary" value="変更を保存" /></p>
</form>
</div>
EOS;
}
//表示する内容と処理
function addIndexText_option_page() {
//**管理画面「テキスト追加」ページに表示する内容
echo <<<EOS
<div class="wrap">
<h2>「テキスト追加」インデックスページ</h2>
入力した文字列を末尾に追加するよー。<br />
「テキスト入力」をクリックしてね
</div>
EOS;
}
//入力した文字列を呼び出す関数
function get_text(){
$opt = get_option('paka3_options');
return isset($opt['text']) ? $opt['text']: null;
}
//選択したタグを呼び出す関数
function get_post_tag(){
$opt = get_option('paka3_options');
return isset($opt['post_tag']) ? $opt['post_tag']: array();
}
//記事の末尾に文字列を追加する
function paka3_addtext($contentData) {
//選択したタグを取得
$tags = $this->get_post_tag();
if(is_single()){
foreach(get_the_tags() as $tag){
//タグの存在確認
if(array_search($tag->term_id,$tags)!==FALSE){
//一つでもあれば返す
return $contentData."<h3>".esc_html($this->get_text())."</h3>";
}
}
}
return $contentData;
}
}
ポイントはどこ?
それでは順に、ソースを確認していきます。
- オブジェクトを生成
new AddText;
- コンストラクタの管理メニューのアクションフックと、記事に文字列を追加するフィルターフックを実行します。まずは、2つの命令を呼び出しと思ってください。
- add_menuに作った関数adminAddMenuを登録する。
function __construct() { //WordPressに「新しいページを作ったよー」ってお知らせする命令。 add_action('admin_menu', array($this, 'adminAddMenu')); //文字列を追加する add_filter('the_content',array($this, 'paka3_addtext')); } - 管理メニューの設定
//メニューの呼び出し function adminAddMenu() { add_menu_page('テキスト追加ページだよ','テキスト追加', 'level_8', __FILE__, array($this,'addIndexText_option_page'), 'dashicons-smiley', 6); add_submenu_page(__FILE__, 'テキスト追加ページだよ', '説明します!', 'level_8', __FILE__, array($this,'addIndexText_option_page')); add_submenu_page(__FILE__, 'テキスト追加ページだよ', 'テキスト入力', 'edit_themes', 'mytheme_setting', array($this,'addText_option_page')); } - トップレベルのメニューを追加するにはadd_menu_pageを定義する
add_menu_page($page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position );
アイコンや順番等の値は、こちらで確認してください。
WordPress Codex:add_menu_page - サブメニューを追加するにはadd_submenu_pageを定義します。
add_submenu_page( $parent_slug, $page_title, $menu_title, $capability, $menu_slug, $function );
引数などは、こちらで確認してください。
WordPress Codex:add_submenu_page - 管理画面に表示する内容と更新処理を設定します。
function addText_option_page() { //管理画面「テキスト追加」ページに表示する内容 //1.入力値"paka3_add_text"の正しい値がある場合の更新処理 ・・・ //2.値の設定 ・・・ //3.表示する内容(HTML) ・・・ } - タグクラウドの一覧の取得
タグの一覧はget_termsで取得することができます。
※WordPressCodexで確認をしてみる(英文)※カテゴリのときと違い、チェックボックスは作成する必要があります。<?php $tags = get_terms('post_tag','get=all'); foreach($tags as $tag){ $checked = array_search($tag->term_id,$post_tag) !==FALSE ? "checked" : ""; echo <<<EOS <label class="selectit"><input {$checked} value="{$tag->term_id}" type="checkbox" name="post_tag[]" id="in-category-{$tag->term_id}" /> {$tag->name} </label> EOS; } ?> - セキュリティ対策:以下のふたつは組み合わせて使う1.check_admin_refererは管理画面から正しく更新されているか、またnoticeに正当性があるかチェック2.wp_notice_fieldは他のサイトからではないということを認証する(form内に記述)
WordPress Codex日本語版:wp_notice_field
※詳しくは別の機会で調べてみようと思います。 - get_option
optionsデータベーステーブルから、指定したオプションの値を取得
値がない場合はFALSEを返す - 説明文のページに表示する内容を定義します
function addIndexText_option_page() { //説明文のページに表示する内容 } - 入力した文字列を取得する関数を作成
//入力した文字列を呼び出す関数 function get_text(){ $opt = get_option('paka3_options'); return isset($opt['text']) ? $opt['text']: null; } - 選択したタグを呼び出す関数を作成
//選択したタグを呼び出す関数 function get_post_tag(){ $opt = get_option('paka3_options'); return isset($opt['post_tag']) ? $opt['post_tag']: array(); } - 記事の末尾に文字列を追加する処理を行います
//記事の末尾に文字列を追加する function paka3_addtext($contentData) { //選択したタグを取得 $tags = $this->get_post_tag(); if(is_single()){ foreach(get_the_tags() as $tag){ //タグの存在確認 if(array_search($tag->term_id,$tags)!==FALSE){ //一つでもあれば返す return $contentData."<h3>".esc_html($this->get_text())."</h3>"; } } } return $contentData; } - ・引数「$contentData」は記事本文です。
・作成した文字列を呼び出す関数get_text()を呼び出す。
・作成した選択したタグを呼び出す関数get_post_tag()'を呼び出して条件分岐。
コードをプラグイン用のファイルにします
それではfunction.phpに書いたコードを消して、
「paka3AddText.php」というファイルを作成し、以下のコードを記入します。
このファイルを[wp-content]>「plugins」ディレクトリに入れ、管理画面で有効にして完了です。
今回のまとめ
管理画面にメニューを追加して、設定などをおこなうプラグインのイメージが少しだけですがわかったような気がします。でも、ソースがちょっと多くなるので、次回からは初心に返ってわかりやすい部分を作ってみたいと思います。でも管理画面があると、プラグインを作った!って感じがしますよね??お後がよろしいようで。