ようこそのお運びで厚く御礼申し上げます。 今回はWordPressの開発環境について、書いてみます。最初はInstant WordPressを使ってみます。
WordPressの開発環境をUSBメモリに作れるらしい
今回は「Instant WordPress」を使って環境を作ってみます。 環境はWindowsのみ対応です(参照:http://www.instantwp.com/)。USBメモリにもローカルにもインストールできるみたいです。
 「Download Now」をクリックして、ダウンロードページを開き「Current Version」からダウンロードします。
「Download Now」をクリックして、ダウンロードページを開き「Current Version」からダウンロードします。

本体は60Mぐらいあります。
Instant WordPressをインストールをしてみる
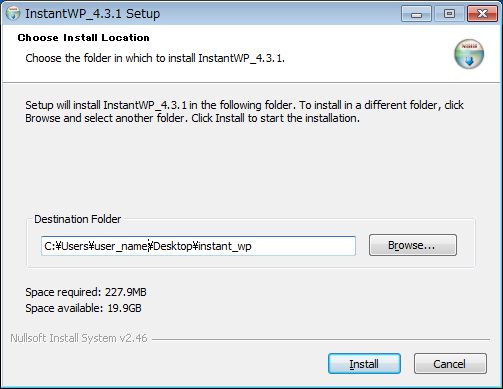
ダウンロードしたインストーラを起動してインストールします。 インストールする場所を指定します。ローカルパスでも、USBメモリでも大丈夫です。

画面の案内に従い、しばらく待つとインストールを完了。 
起動する前にすること。
このまま起動しても良いですが、まず以下のことをした方が良さそうです。
- WordPress日本語の最新版に差し替える
- WordPressのディレクトリを確認し、wp-config.phpを準備する
- 【必要ならば】起動するブラウザの変更。 デフォルトはIEになっています。
WordPressを最新版に差し替えてみる
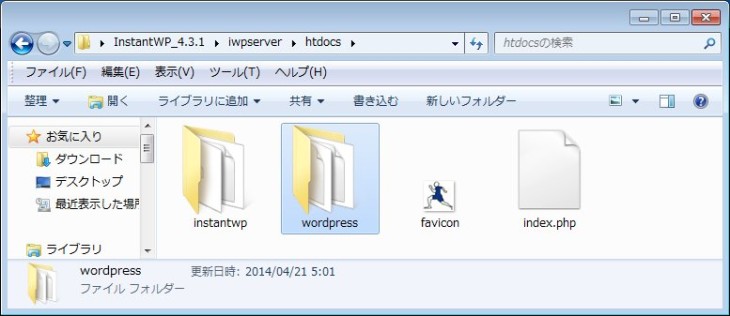
公式サイト(http://ja.wordpress.org/)から最新版をダウンロードして準備をします。  最新版をダウンロードして、解凍したディレクトリを「instant WordPress」のWordPressディレクトリと入れ替えます。 「Instant WordPress」のWordPressディレクトリは 「InstantWP_4.3.1」フォルダ>「iwpserver」フォルダ>「htdocs」フォルダ>「WordPress」フォルダです。
最新版をダウンロードして、解凍したディレクトリを「instant WordPress」のWordPressディレクトリと入れ替えます。 「Instant WordPress」のWordPressディレクトリは 「InstantWP_4.3.1」フォルダ>「iwpserver」フォルダ>「htdocs」フォルダ>「WordPress」フォルダです。  こちらを、一度削除して最新版に入れ替えます(フォルダ名はwordpressにする)。
こちらを、一度削除して最新版に入れ替えます(フォルダ名はwordpressにする)。
WordPressフォルダを確認し、wp-config.phpを準備する
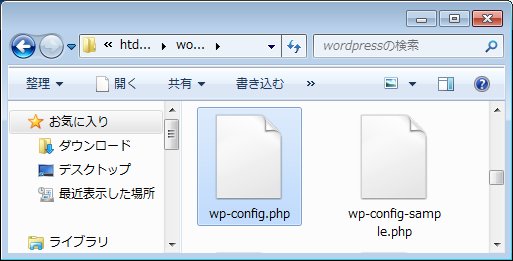
最新版に入れ替えても、そのままでは動きません。 wp-config.phpを準備する必要があります。 まずは、「wp-config-sample.php」を「wp-config.php」にリネームします。 
※「wp-config-sample.php」をコピペして「wp-config.php」を作成してもかまいません。 「wp-config.php」をエディタで開いて編集をします。開くと22行目ぐらいに
// ** MySQL 設定 - この情報はホスティング先から入手してください。 ** //
/** WordPress のためのデータベース名 */
define('DB_NAME', 'database_name_here');
/** MySQL データベースのユーザー名 */
define('DB_USER', 'username_here');
/** MySQL データベースのパスワード */
define('DB_PASSWORD', 'password_here');
と書かれていますので、以下のように書き換えて設定をします。
// ** MySQL 設定 - この情報はホスティング先から入手してください。 ** //
/** WordPress のためのデータベース名 */
define('DB_NAME', 'root');
/** MySQL データベースのユーザー名 */
define('DB_USER', 'wordpress');
/** MySQL データベースのパスワード */
define('DB_PASSWORD', '');
書き換えたら保存をしてください。 以上が、wp-config.phpの作成・設定です。ちゃんとファイルがあるか確認してくださいね。
【必要ならば】起動するブラウザの変更する
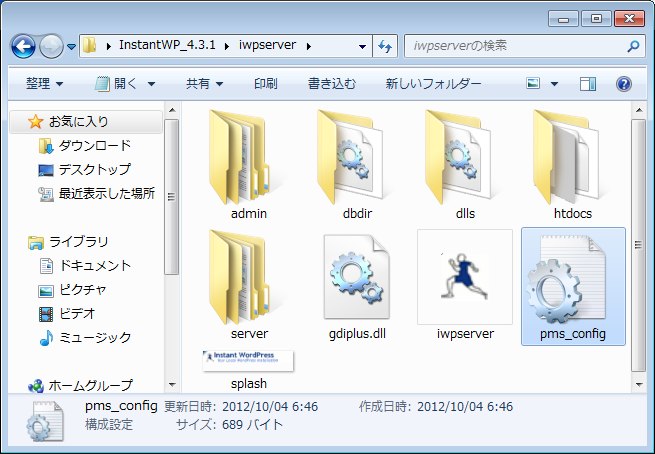
「Instant WordPress」を起動すると、デフォルトではInternetExplorerが起動します。 変更する場合は以下のファイルを編集します。 「InstantWP_4.3.1」フォルダ>「iwpserver」フォルダ内の「pms_config.ini」をエディタで開きます。  22行目あたりに
22行目あたりに
[Browser] BrowserType=EXTERNAL BrowserCommandOptions= BrowserPath= ../system/InstantWP_GUI.exe WorkOfflineTitle=InstantWP BrowserSize=
とあります。この「BrowserPath= ../system/InstantWP_GUI.exe」の部分を書き換えればブラウザの変更ができます。 例としてGoogle Chromeの場合など
BrowserPath="C:\Program Files (x86)\Google\Chrome\Application\chrome.exe"
と設定することが可能です。 ただしUSBメモリにインストールした場合は、PC側に設定したブラウザがインストールされていないと起動しない場合もあるので、設定をする場合は注意をしましょう。
では、「Instant WordPress」を起動してみましょう!
早速起動してみましょう。
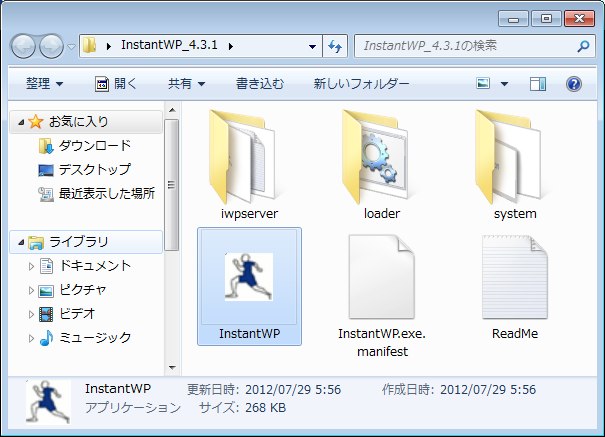
「InstantWP_4.3.1」フォルダ内にある「InstantWP.exe」をクリックして起動します。

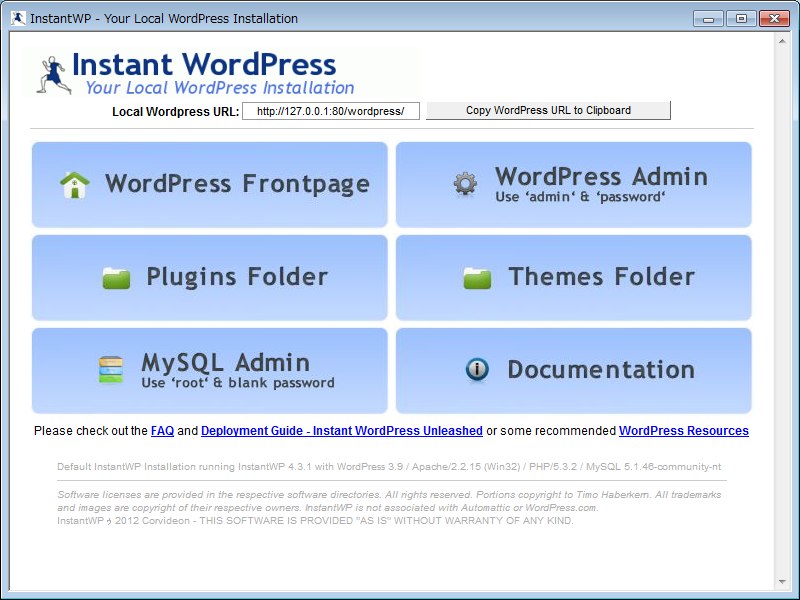
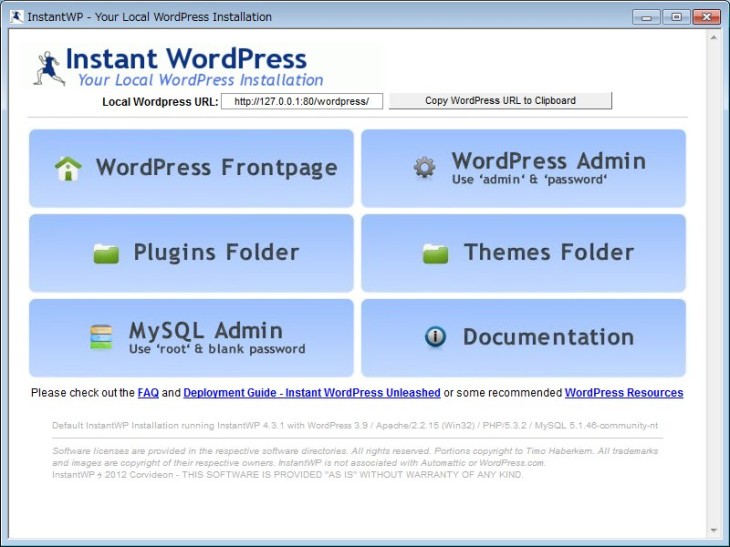
起動すると、以下のような画面が表示されます。まずはこちらの画面から、管理画面にアクセスします。
「WordPress Admin」をクリックしてください。

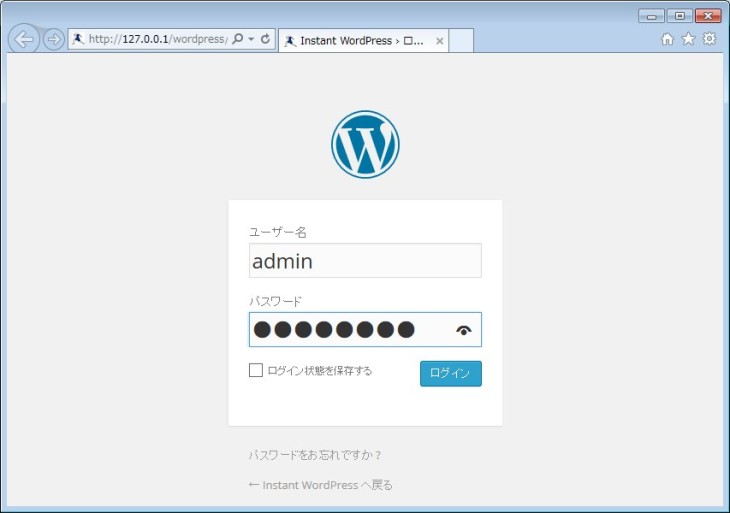
「WordPress Admin」を起動すると、ログイン画面が表示されます。
ユーザー名:「admin」、パスワード:「password」を入力して、ログインをクリックします。

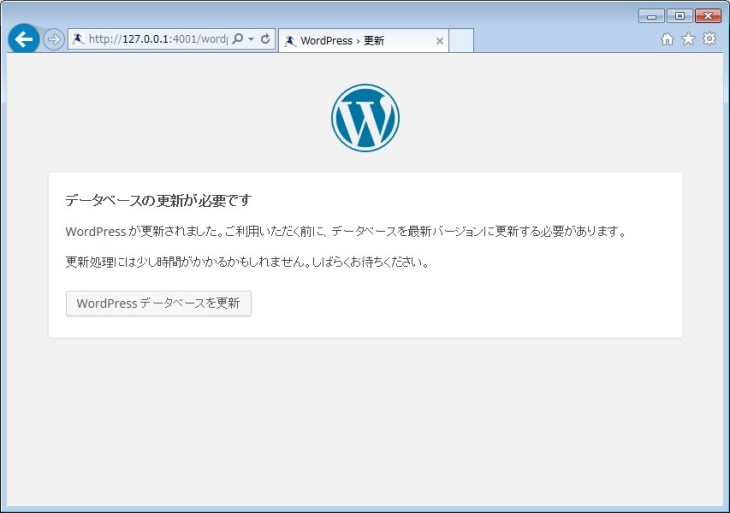
初回「WordPress Admin」を起動すると、WordPressを最新版にした場合、データベースの更新案内の画面が表示される場合があります。その場合は「WordPress データベースの更新」をクリックしてください。

しばらくすると、更新完了画面に移動します。「続ける」をクリックします。

管理画面のダッシュボードが表示されました。

とりあえず設定完了です!
ローカル環境ができたのであとは、サイト名やテーマ等WordPress側の設定をしていきます。
公開ページの画面が真っ白になった場合
バージョンをあげるとテーマが存在していない場合があります。
「外観」>「テーマ」からテーマを「Twenty Fourteen」など存在するものに変更してください。
USBメモリでも、ローカルでも動く開発環境でした。
今回久しぶりに、Windowsをあたってみました。WordPressの環境が簡単に作れるのは、ちょっと嬉しい感じです。
phpのライブラリがどこまで入っているのかは調査が必要かな。