ようこそのお運びで、厚く御礼申し上げます。
64日目です。今回はお問い合わせフォームの管理画面の閲覧画面を作ってみます。
お問い合わせフォームの管理画面を作成し、一覧画面を表示し、クリックするとその詳細がわかるようにする(閲覧画面)。
お問い合わせフォームの管理画面・管理メニューを作成し、一覧画面を表示し、クリックするとその詳細がわかるようにする。
前回はまでは、DBのテーブル作成から管理画面での一覧画面を作りました。
今回は閲覧画面(詳細画面)を作ります。
今回の仕様
- 一覧に閲覧画面へのリンクを追加する
- 閲覧画面の作成
一覧画面で詳細画面へのリンクを追加

リンクをクリックすると詳細画面へ

プラグインのファイルに、管理画面用のコードを書きます。
今回も引き続き、前回までのプラグインファイルに、コードを追加していきます(ここでは一部省略:コード全文は文末のgistを参照)。
//管理画面用:オブジェクトを生成
new Paka3_ContactAdmin;
class Paka3_ContactAdmin{
function __construct() {
global $wpdb;
//データベースのテーブル名
$this->table_name = $wpdb->prefix . 'paka3Table';
add_action('admin_menu', array($this, 'adminAddMenu'));
}
//管理メニューの設定
function adminAddMenu() {
$page = add_submenu_page("options-general.php", 'Paka3の問合せ', 'Paka3の問合せ', 'edit_themes', 'paka3ContactList', array($this,'paka3_page'));
add_action( 'admin_print_styles-'.$page,array($this,'paka3_post_css'));
}
//表示する内容と処理
function paka3_page() {
if(isset($_GET[paka3Contact_id])){
$this->paka3_view();
}else{
$this->paka3_list();
}
}
//一覧表示
function paka3_list() {
//(省略)表示する内容(HTML)の生成
//$href="?page=paka3ContactList&paka3Contact_id=".$val->id;
//こんな感じでリンクを作成します。
}
//閲覧
function paka3_view() {
global $wpdb;
$paka3_sql="SELECT * FROM ".$this->table_name." where id = ".$wpdb->escape($_GET[paka3Contact_id]);
//**管理画面SQL文を実行する(select文のみ)の処理
$paka3_sql_result = $wpdb->get_results($paka3_sql,OBJECT)[0];
//表示する内容(HTML)
echo <<< EOS
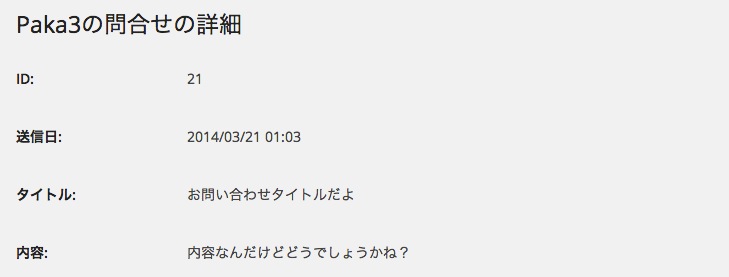
Paka3の問合せの詳細
EOS;
$val = $paka3_sql_result;
$created = date_format(date_create($val->created), 'Y/m/d H:m');
$contents = nl2br($val->contents);
echo <<
ID: {$val->id}
送信日: {$created}
タイトル: {$val->title}
内容: {$contents}
EOS;
}
}
ポイントはどこ?
今回は、一覧画面からの閲覧画面(詳細画面)への移動なのでIDをGETで送り、詳細のデータをDBから取得します。
- 一覧画面と閲覧画面で条件分岐を行います。
//表示する内容と処理 function paka3_page() { if(isset($_GET[paka3Contact_id])){ //閲覧 $this->paka3_view(); }else{ //一覧 $this->paka3_list(); } } - 一覧画面でリンクを追加
このときIDは「paka3Contact_id=**」と設定しています。 - GETからpaka3Contact_idを取得し、SQLを実行します。
$wpdb->get_resultsを使ってSQLを実行し値を取得。global $wpdb; $paka3_sql="SELECT * FROM ".$this->table_name." where id = ".$wpdb->escape($_GET[paka3Contact_id]); //**管理画面SQL文を実行する(select文のみ)の処理 $paka3_sql_result = $wpdb->get_results($paka3_sql,OBJECT)[0];
コードをプラグイン用のファイルにします
「paka3_contact.php」というファイルを作成し、以下のコードを記入します。
このファイルを[wp-content]>「plugins」ディレクトリに入れ、管理画面で有効にして完了です。
今回のまとめ
今回は管理画面のリスト表示→閲覧画面を作成してみました。