ようこそのお運びで厚く御礼申し上げます。
さてさて、今回は「Gist」の管理についてちょっとだけ書いてみます。
といっても、アプリの紹介になってしまうので読み飛ばす人はどうぞ。
Gistの管理について
今回の目次
- Gistは手軽で便利だけど…。
- 「GistBox」を使ってみよう
- 「GistBox」ってどうやって使うの?
ぐらいでやっていましょう。
Gistは手軽で便利だけど・・・
Gistというサービスは簡単にコードをブログ内にはったりできて、バージョン管理もできるので便利です。
ですが、ソースコードがたまっていくと・・・わかりにくい・・・。
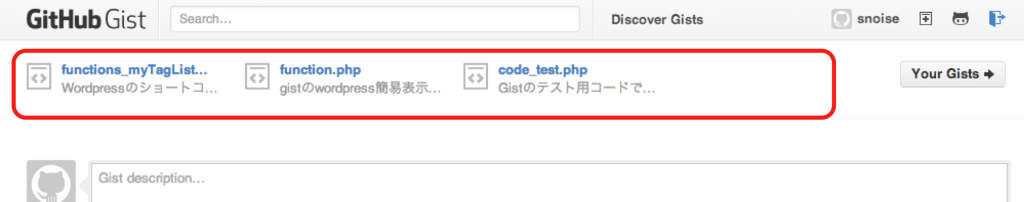
Gist(https://gist.github.com/)のmyページでは、

上に表示されたり、下記のようにソースコードが上から下に時系列に表示されています。 うーん、なかなか「わかりやすい」とはいえないですね。
うーん、なかなか「わかりやすい」とはいえないですね。
「GistBox」を使ってみよう
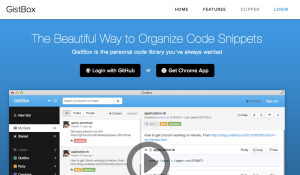
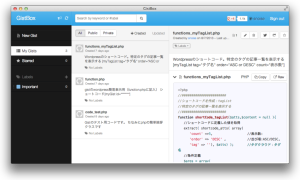
今回は前述した通り「GistBox(http://www.gistboxapp.com/)」を使ってみます。

GistBoxはGistを管理するアプリです。一覧などの見た目もわかりやすいのですぐに使えそう。
まず使うには以下の二つから選びます。
- Login with GitHub
GitHubのアカウント・パスワードを使って、GistBoxをブラウザの一画面として使います。
※ブックマーク等にして、GistBox画面を開いて使います。 - Get Chrome App
Google ChromeにアドオンとしてGistBoxを使えるようにします。

どちらも画面は同じなので、お好みで使ってみましょう。

※私はGoogle Chromeを使っているのでアドオンとして入れてみます。
「GistBox」ってどうやって使うの?
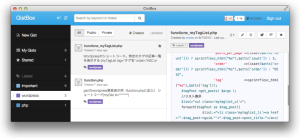
メーラーとかRSSリーダーを使っているみたいな感覚で操作することができます。もちろん Gistを新規に作成したり、ラベルを付けて管理したりができます。
- New Gist(新しくGistを作成する)
- My Gists(あなたが保存したGist)
- Starred(お気に入り)
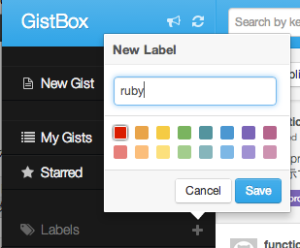
- Labels(ラベル)
「+」をクリックすると新しいラベルを作成できます

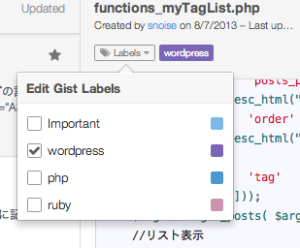
ラベルは各ソースコード上にある「Labels」で設定できます。

- その他・Gistの編集、ソーシャルサービスへシェアができます
今回のまとめ
Gistをメインとして使っていく訳ではありませんが、ちょっとしたときに探せるツールというのは意外と必要かも。でもちゃんと後で探せるように、ラベルとか説明の文章とかは工夫が必要かもです。
余談ですが、ウェブサービスというのは便利なんですが、ブックマークが増えてしまうのが難点。ブラウザのアドオンというのはちょっといいかも。
それでは、お後がよろしいようで。