ようこそのお運びで、厚く御礼申し上げます。
今回はBitnamiを使って、WordPressの環境を作ってみます。
“WordPress”が動作する環境を手軽に構築できるソフト

BitNamiは色々なWebアプリケーションや動作環境をパッケージ化して配布しています。「Bitnami WordPress Stack」は「Apache」「MySQL」「PHP」などの必要コンポーネントも自動でインストールされ、WordPressも設置されます。
OSはWindows、Mac、Linuxに対応。今回はMacで環境設定を行います。
インストーラをダウンロードします
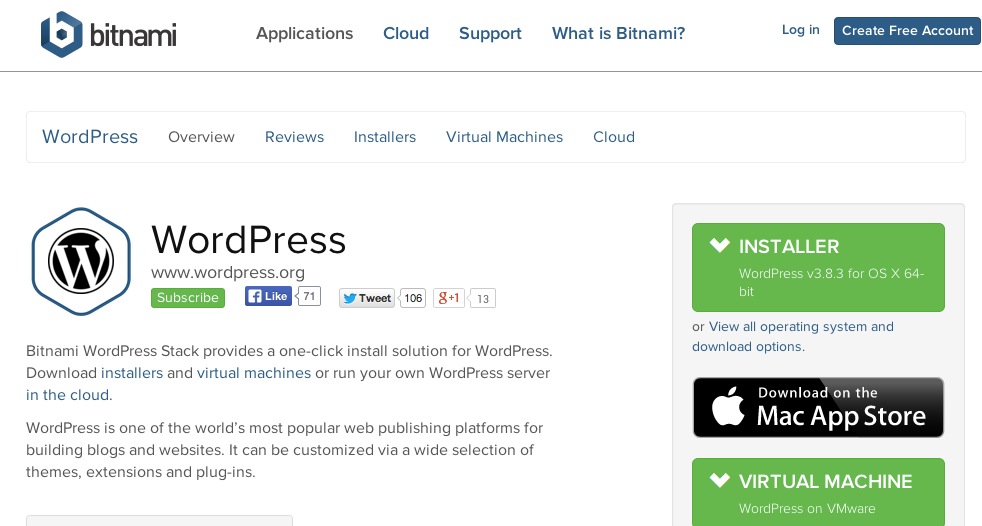
Bitnami WordPress のページを開きます。(参照:https://bitnami.com/stack/wordpress)
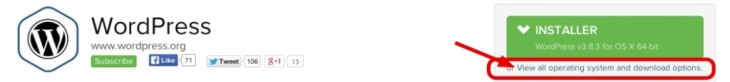
今回は「INSTALLER」ではなく、その下の「or View all operating system and download options.」をクリックします。

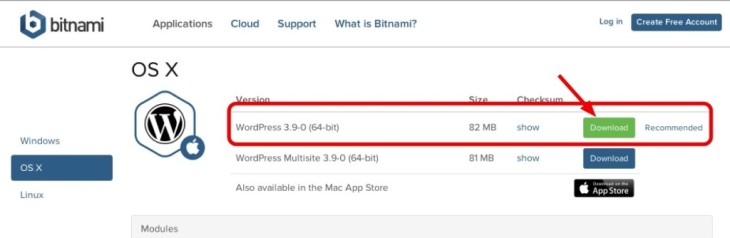
今回はMacを使うので「OS X」を選択します。そして一番上の「download」をクリックします。

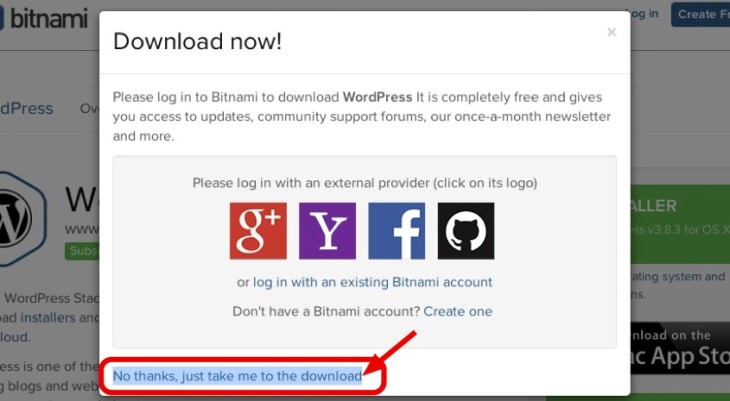
「download」を開くと、以下の画面が開きます。
アカウントを登録してもよいですが、画面下の「No thanks, just take me to the download」からもダウンロードができます。

インストーラをダウンロードします。本体は80MB近くありました。
※Bitnami MAMPと説明があるので、本体はMAMPみたいです。
BitNami WordPressをインストールします。
ダウンロードしたインストーラを開きます。

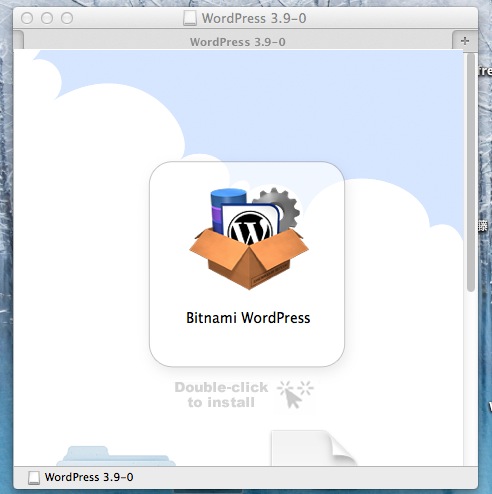
こちらの画面が開いたら、BitNami WordPressのアイコンをダブルクリックします。

OSによっては警告のポップアップがでますが、そのまま「開く」をクリックします。

言語を選びます。日本語はないので「English」を選択します。

セットアップ画面が開きます。「Next」をクリックして次にいきます。

必要なコンポーネントを選択します。わからなければそのまま「Next」をクリックします。

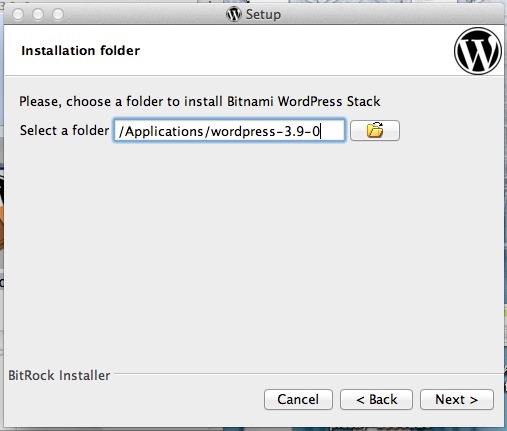
インストールするフォルダを選択します。こちらもデフォルトのままで「Next」をクリック。

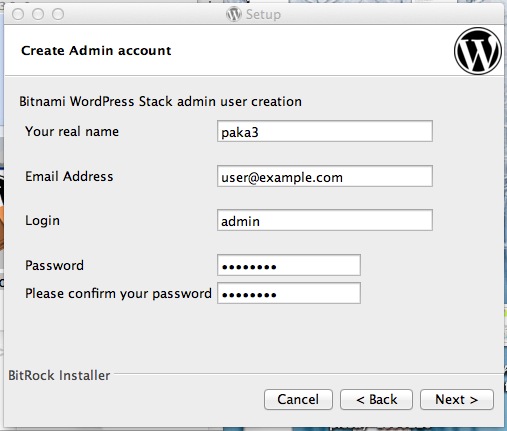
項目に従い、WordPressのアカウントを設定します。入力を完了したら「Next」

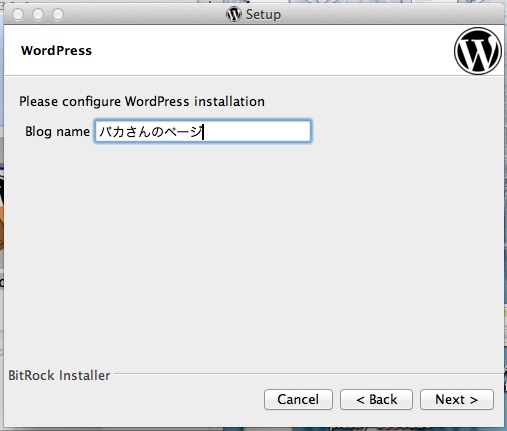
WordPressのタイトルを記入して「Next」
※日本語を入力しても空白になるので、インストール→日本語化した後に「設定」画面から登録してください。

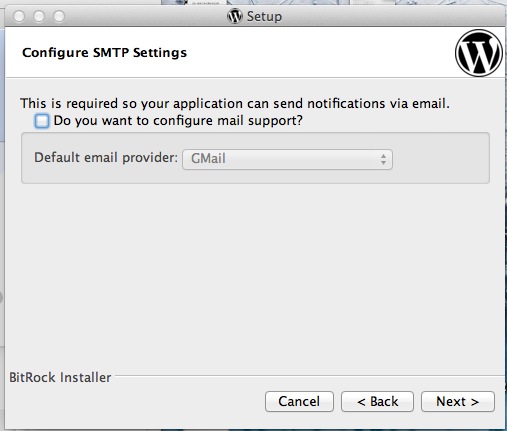
必要ならばSMTPの設定を行います(今回は省いています)。

Bitnamiのクラウドがあるみたいですが、こちらもチェックを付けずにNext

以上で設定を完了。「Next」をクリックしてインストールを実行します。

インストール画面です。しばらくお待ちください。

以上でインストールが完了しました。
「Lanch Bitnami WordPress Stack」をチェックして「Finish」をクリックします。

Bitnamiのフロントページが開きます。
「Access Bitnami WordPress Stack」をクリックするとWordPressの公開ページが開きます。

初期のWordPressのアドレスは「http://127.0.0.1:8080/wordpress/」です。
管理画面は「http://127.0.0.1:8080/wordpress/wp-admin」でアクセスできます。

Bitnami WordPress を日本語化をしてみる。
次の4ステップで日本語版の設定ができます
- WordPress公式サイトから、最新版をダウンロードしてくる。
- wordpressフォルダ内のwp-config.phpの書き換え→フォルダ名の変更。
- WordPressの管理画面にログインしてタイムゾーンを変更します
- プラグインWP Multibyte Patchを有効化します。
以下の説明をご覧くださいませ。
1.WordPress公式サイトから、最新版をダウンロードしてくる。
公式サイト(http://ja.wordpress.org/)から最新版をダウンロードして準備をします。  最新版をダウンロードして、解凍します。
最新版をダウンロードして、解凍します。
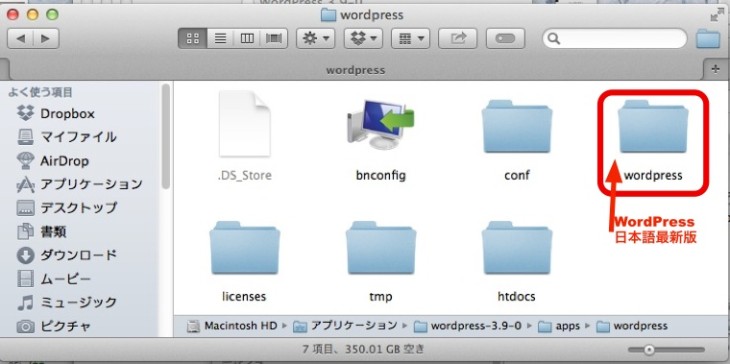
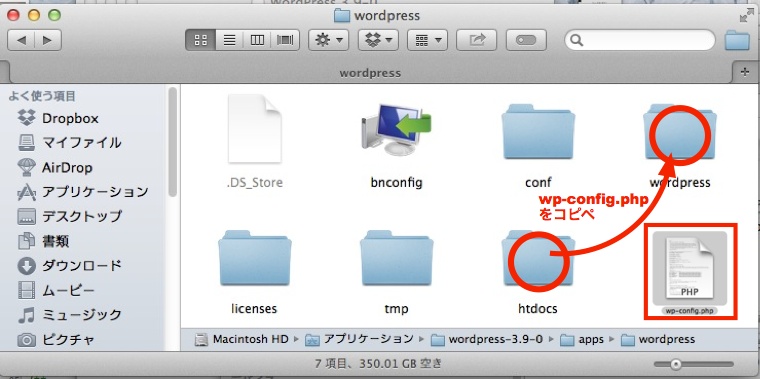
解答してできたフォルダを 「wordpress-3.9-0」フォルダ>「apps」フォルダ>「wordpress」フォルダに置きます。

そして「htdocs」フォルダにある「wp-config.php」を、「wordpress」フォルダにコピーします。

2.wordpressフォルダ内のwp-config.phpの以下の部分を書き換えます。
73行目付近
define('WPLANG', '');
をこちらに書き換えます。
define('WPLANG', 'ja');
書き換えたら、再度「wordpress-3.9-0」フォルダ>「apps」フォルダ>「wordpress」フォルダに移動し、フォルダの名前を書き換えます。
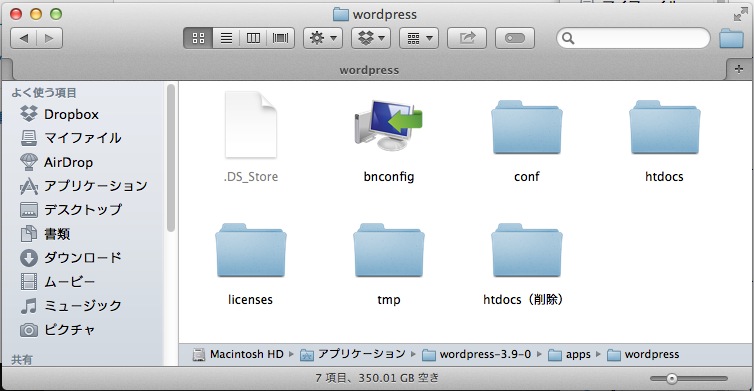
- 「htdocs」フォルダを別の名前に変更。もしくは削除する。
- 「wordpress」フォルダを「htdocs」に名前を変更

3.WordPressの管理画面にログインしてタイムゾーンを変更します
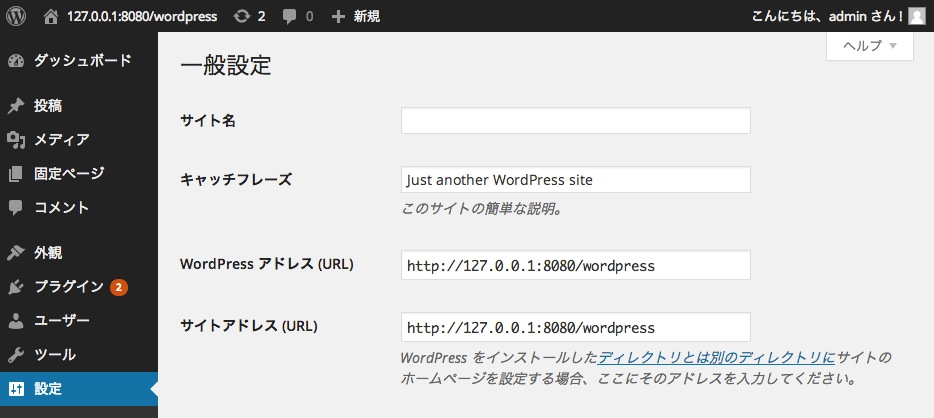
次にWordPressの管理画面にログインをします。
http://127.0.0.1:8080/wordpress/wp-admin/
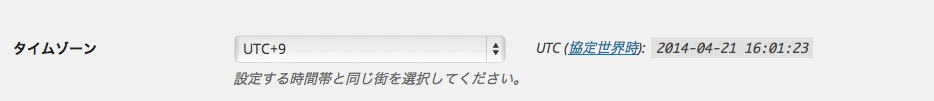
そして左メニューより「設定」画面を開き、タイムゾーンの設定します。

タイムゾーンの項目を「UTC+9」に変更をします。変更したら「変更を保存」をクリックします。

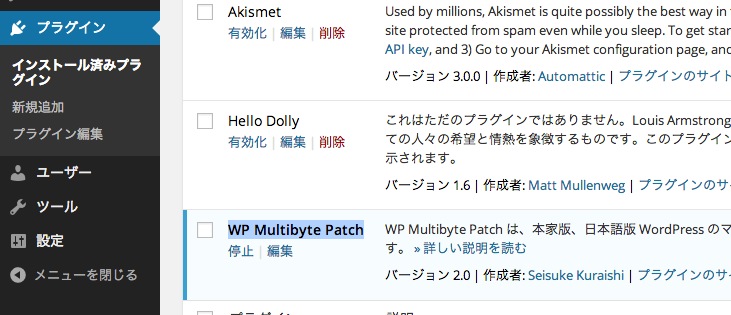
4.プラグインWP Multibyte Patchを有効化します。
管理画面の左メニュー「プラグイン」をクリックし、WP Multibyte Patchを有効化してください。

以上で、日本語化が完了しました。
インストールするだけなら簡単。
この手のアプリはやっぱり日本語化が少し手間かもしれませんが、インストールする手間はかなり省けます。
でも、WordPressの環境が簡単に手に入るのはやっぱりよいです。