ようこそのお運びで、厚く御礼申し上げます。
47日目です。前回「はじめて」をやって、これを作るのを見落としていたので作ってみます。
囲み型のショートコードを使って、指定した文字列を装飾してみる。
ショートコードで文字列を囲んで、指定した文字列の色を強調したり色を変えたりしてみます。
今回は、ショートコードを使って文字列を挟みます。

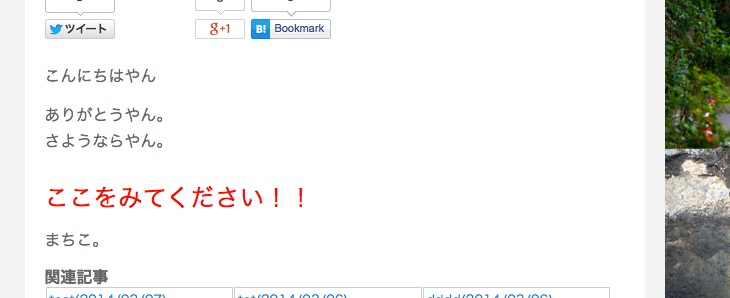
実際に記事を見ると、このように表示されます。

ちなみに今回は「囲み型ショートコード」というらしい。
前回の「はじめてショートコードを使ってみる」で書いている
[ショートコード名]
というかたちは、の表記は「自己完結型ショートコード」というらしいです。
今回は
[ショートコード名]はじめてのしょーとこーど[/ショートコード名]
とショートコードで挟み込む形を「囲み型ショートコード」というそうです。
で、今回はこっち。
まずは、function.phpに書いてみます。
では、function.phpに以下のコードを書きました。
function strColorRedH3( $atts, $content = null ) {
$val =<<<EOS
<h3 style="color:red">{$content}</h3>
EOS;
return $val;
}
add_shortcode('mite', 'strColorRedH3');
本文
ポイントはどこ?
- ショートコード用の関数を作成
第1引数には$attsには「属性の配列」がはいります、第2引数の$contentには、囲まれた文字列が入ります。
※引数は順番が大事。
function strColorRedH3( $atts, $content = null ) { $val =<<<EOS <h3 style="color:red">{$content}</h3> EOS; return $val; } - add_shortcodeをつかって、呼び出すショートコード名と呼び出す関数を設定する。
add_shortcode(‘ショートコード名’,'呼び出す関数’);
add_shortcode('mite', 'strColorRedH3'); - 後は記事の本文など、表示したい部分に記事本文内に”囲み型”のショートコードを記入します。
(記事本文内) [mite]ここをみて!![/mite]
またテンプレートでもdo_shortcodeをつかって、ショートコードを記入することができます。
<?php echo do_shortcode('[mite]ここをみて!![/mite]'); ?>
コードをプラグイン用のファイルにします
それではfunction.phpに書いたコードを消して、
「paka3_shortCodeSecond.php」というファイルを作成し、以下のコードを記入します。
このファイルを[wp-content]>「plugins」ディレクトリに入れ、管理画面で有効にして完了です。
今回のまとめ
今回は囲んでみるショートコードを書いてみました。ショートコードで、ショートコードを囲んで再起的に実行できるみたいなので次回はそれをやってみようと思います。