ようこそのお運びで、厚く御礼申し上げます。 今回は投稿画面のにポップアップウィンドウを開くリンクボタンを設置してみます。
投稿画面にリンクボタンを設置し、クリックするとポップアップウィンドウが開くようにする。

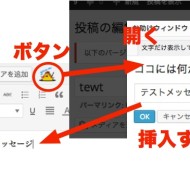
「メディアを追加」の横にボタン(リンク)を設置し、クリックするとポップアップウィンドウが開く動作を作成してみます。
仕様について
2つのポイントがありますね。
- 「メディアを追加」ボタン(メディアボタン)にリンクボタンを追加
- ポップアップウィンドウを作成する
- ※iframeバージョンも作ってみる
画面フローについて
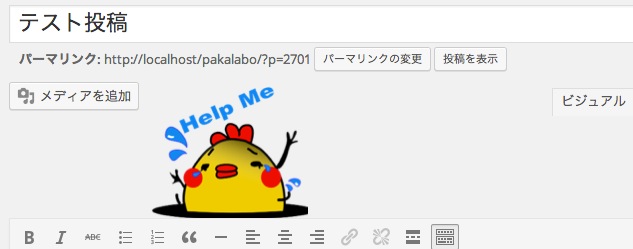
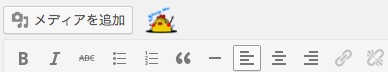
今回このようなボタンを設置します。
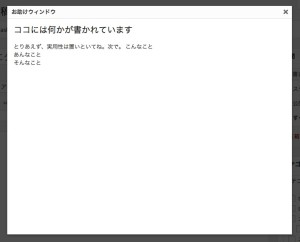
上記のボタンをクリックすると、こちらをポップアップウィンドウがひらく

※余談:ちなみにiframeを使って開く場合はこんな感じになるみたいです。
upload.phpを開いてますが、自作のプラグインをコレで開いても良さそう・・・。

プラグインファイルを作成していきます。
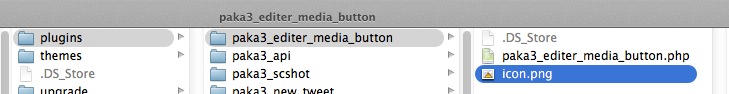
「wp-contents>plugins」ディレクトリに「paka3_editer_media_button」ディレクトリを作成し、「paka3_editer_media_button.php」を作成します。

今回は「icon.png(32x28)」も準備してね。
メディアボタン枠にボタンを置く場合
メディアボタンに新しくリンクを追加する場合、「media_buttons_context」をフィルターフックします。
//1.メディアボタンを置く場合 add_filter( "media_buttons_context", "paka3_media_buttons_context");
ボタン(リンク)本体の関数を作成する
引数の$contextには「メディアを追加」ボタンも入っているので、それに新しいボタンを追加をしてあげます。
function paka3_media_buttons_context ( $context ) {
$img = plugin_dir_url( __FILE__ ) ."icon.png";
$title = "ポップアップ" ;
$context .= <<<EOS
<a title='{$title}' href='#'>
<img src='{$img}' /></a>
EOS;
return $context;
}
これでボタンの追加が完了しました。
ポップアップウィンドウはthickbox
バージョン3.5からですが、WordPress本体でポップアップウィンドウはthickboxが使えるようになっているみたいです。詳しくはWordPress Codexを参照してください。
ポップアップウィンドウのリンクを作成
関数「paka3_media_buttons_context」内の$contextのリンクを以下のように書き換えます。
$context .= <<<EOS
<a href='#TB_inline?width=600&height=550&inlineId=paka3_popup_window'
class='thickbox' title='お助けウィンドウ'>
<img src='{$img}' /></a>
EOS;
※「#TB_inline?」と「inlineId」を忘れずに記入してください。
ポップアップウィンドウを作成する。その1
管理画面のフッター「admin_footer」をアクションフックします。
add_action( 'admin_footer', 'paka3_popup_content' );
ポップアップウィンドウを作成する。その2
で、admin_footerをフックする内容は、ウィンドウの内容を追加します。
「id」と「display:none」は忘れずに書きましょう。
function paka3_popup_content() {
echo <<< EOS
<div id="paka3_popup_window" style="display:none;">
<h2>ココには何かが書かれています</h2>
<p>とりあえず、実用性は置いといてね。次で。
こんなこと<br />
あんなこと<br />
そんなこと</p>
</div>
EOS;
※idはその1のinlineIdと同じにします。
ということで、ポップアップウィンドウはコレで完成です。
※iframeにする場合は
iframeを使って自分が作ったファイル等を読み込む場合、「TB_iframe 」をtrueにしてリンクを貼れば簡単にポップアップウィンドウを作成することができます。
$context .= <<<EOS
<a href="upload.php?TB_iframe=true&width=600&height=550" class="thickbox">
<img src='{$img}' /></a>
EOS;
iframeをもう少し使いやすくできます。こちらの記事を参照してください。
[postLink slug="wpplugin93"]
コードを作成し、プラグインを有効にしてみる
今回のコードは以下のようになります。
※余談:ボタンの大きさについて
今回は、以下の「icon.png(32x28)」の画像を用意しました。
![]()
大きくしてみたらどうなるのかためしてみたら・・・
立派に大きくなりました・・・。
今回のまとめ
tinyMCEにボタンを追加するのばバージョンによって違うので、メディアボタンに追加することにしてみました。TickBoxの縦と横幅が動作していないようなきもします。