ようこそのお運びで、厚く御礼申し上げます。
お久しぶりの87日目です。今回はテーマをスマホ用に別設定してみます。
「wp_is_mobile」使って、スマホ・タブレット等を判別し、テーマを別に設定してみる。
今回は、wp_is_mobileというタブレットを判別できる関数をつかって、テーマを別に設定してみようと思います。
※レスポンシブデザインの場合は受容がないですが。
まず、「wp_is_mobile」とは何か?
wp_is_mobileはWordPress3.4から実装された関数です。
ヘッダーから「PC」と「スマホ・タブレット」を条件分岐できる関数です。
参照:WordPress Codex : wp_is_mobile
バージョン3.9時点では、ソースコードを読むと、ipadやAndroid、Kindle等を判別しています。上記のサイトより一度ソースコードを確認してみましょう。
wp_is_mobileの使用例
wp_is_mobile関数の簡単な使用例です。
if ( wp_is_mobile() ) {
echo "スマホ・タブレットのみ表示" ;
} else {
echo "上記以外(PC等)で表示" ;
}
本題、スマホ・タブレット用にテーマを設定する設計
今回は、簡単に設計してみたいとおもいます。
- メニューは「外観」におく
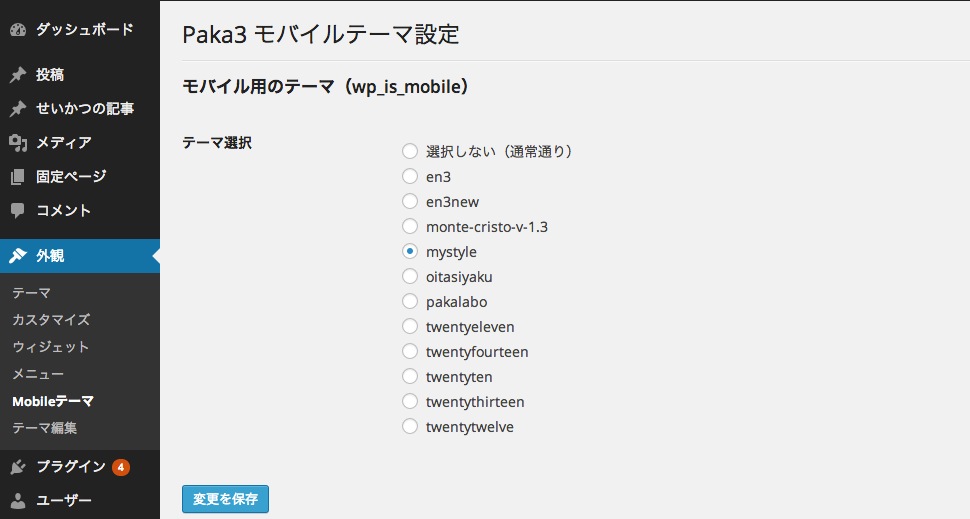
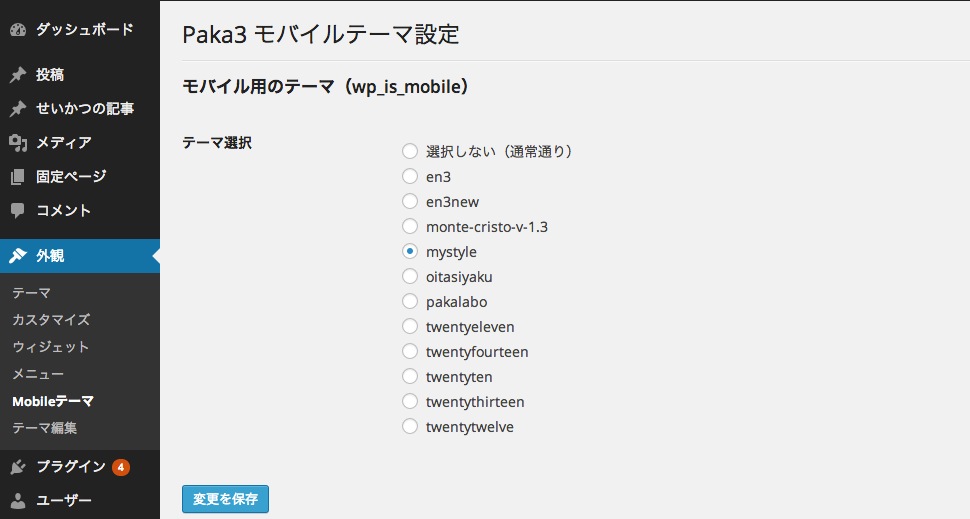
- 管理画面でスマホ・タブレット用のテーマを一覧から選択
- スマホ・タブレットで見ると、テーマが反映されている
- ※PCで見ると、テーマは変更なし
画面の流れについて
外観のメニューに「Mobileテーマ」メニューを追加する
いきなり使ってみたい人はこちらから
gitHubに公開しています。こちらからご覧くださいませ。
https://github.com/snoise/paka3_mobile_theme
リンク先の画面下の「Download ZIP」からダウンロードしてください。

解説・今回はファイルとクラスを3つに分けています。
今回は3つのファイルに分けています。メインは「paka3_mobile_theme.php」
- paka3_mobile_theme.php
動作を行うメインのクラス「Paka3_mobile_theme」 - paka3_mobile_theme_admin.php
管理画面のクラス「Paka3_mobile_theme_admin」 - paka3_theme_switch.php
テーマを設定するクラス「Paka3_theme_switch」
Paka3_mobile_themeで判別・制御する
主立ったところだけ解説。
クラスを生成し、スマホ・タブレットのときに実行。
$paka3_mobile_theme = new Paka3_mobile_theme;
if( wp_is_mobile() ){
$paka3_mobile_theme->mobile_func();
}
管理画面の呼び出し(コンストラクタ内で実行)
if ( is_admin() ){
require_once('paka3_mobile_theme_admin.php');
$a = new Paka3_mobile_theme_admin;
}
mobile_funcで実行処理
・get_optionで管理画面で設定したデータを呼び出す。
$mobile_theme= get_option('paka3_mobile_theme') ;
・空の場合は、通常のテーマを使う
if( $mobile_theme[ 'template' ] != '' ){...}
・クラスの定義の有無を確認し、なければファイルを呼び出す。
//クラス定義の有無の確認
if ( !method_exists( 'Paka3_theme_switch' , 'template' ) ) {
require_once('paka3_theme_switch.php');
}
・テーマ設定のクラスを生成する
$theme_switch = new Paka3_theme_switch( $mobile_theme['template'] );
管理:Paka3_mobile_theme_admin
管理画面についてはこちらも参照してください。
解説は省略・いつもどおりですが・・・
・フォームを作成して、保存するという流れはいつもどおりです。
上記のリンクを参考にしてください。
・セキュリティ対策のため、wp_nonceを使いましょう。
テーマを設定:Paka3_theme_switch
前提条件として
今回は、[wp-content]ディレクトリ>[themes]ディレクトリに置いた場合のみとします。
※フィルターフックを使えば細かい設定もできますが、今回は省略します。
フィルターフック:show_admin_bar
管理画面へのの上部にある管理バーの設定です。
add_filter("show_admin_bar", "__return_false");
フィルターフック:stylesheet
指定するテーマのスタイルシートがあるディレクトリ名
add_filter("stylesheet", array($this, "template"));
フィルターフック:template
指定するテーマのディレクトリ名
add_filter("template", array($this, "template"));
「plugins」ディレクトリに入れて有効化
gitHubに公開しています。こちらから閲覧・ダウンロードをお願いします。
このファイルを解凍し、[wp-content]>「plugins」ディレクトリに入れ、管理画面で有効にして完了です。

今回のまとめ
今回はテーマを、スマホの場合等に別に使いたい!っとおもったので作ってみました。でもレスポンシブデザインだと必要なかったりします。でも、サイトによって用途も違ってくるから、必ずしもレスポンシブじゃなくてもいいよね、ね、ね(笑)