ようこそのお運びで厚く御礼申し上げます。 さてさて、今回は、日頃ブログをWordPressで書いていて 「記事内に、特定のタグのタイトルリンク一覧が欲しいなぁ」 と思ってしまったので、実際にfunctions.phpに書いてみようと思います。 ※プラグインでも似たような機能はありますが、あえてシンプルに自分でやってみます。
今回の目的
目的:「記事内にタグのタイトルリンク一覧の作成」 ショートコードを入力すると表示されるように実装をしてみます。 今回の目次は
ショートコードを入力すると表示されるように実装をしてみます。 今回の目次は
- 「query_posts」は使わない・使いたくないよね
- 実際にfunctions.phpに書いてみよう
- ショートコードを書いて、記事に表示させてみる
ということでやってみましょう。
「query_posts」は使わない・使いたくないよね
ご存知の通り「query_posts」は非推奨にしよう!っていう、噂のテンプレートタグです。 ※参照元:「query_postsを捨てよ、pre_get_postsを使おう(外部リンク)」 今回のようなコードでも、調べるとたくさん出てくるのですが「query_posts」を使っているので、自分で作ってみようと言うことになりました。
実際にfunctions.phpに書いてみる
簡単に説明すると以下の通り。
- まずショートコード内に設定する値を定義・ショートコードより取得。 count:表示数 order :並び順:ASC/DESC tag:タグ名
- テンプレートタグget_postsを使って条件定義をし、値を取得します。
- ulでリスト表示をします。
※もうちょっと簡単なやり方もあるかもしれませんが、とりあえずこれで。
ショートコードを書いて、記事に表示させてみる
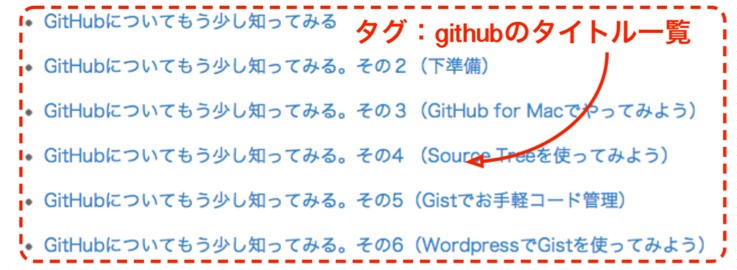
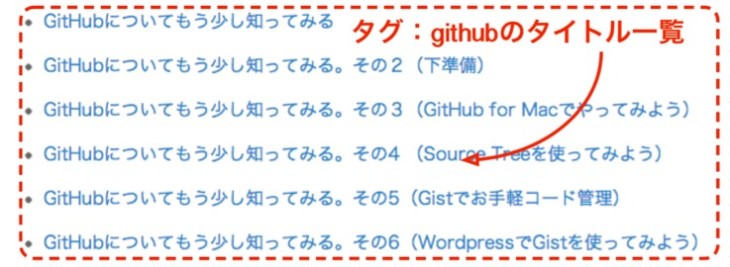
それでは、実際に記事内にショートコードを記載してみます。 ※タグ「github」の記事を日付が古い順に3件表示する場合
[myTagList tag=github order=ASC count=3] <!-- 解説:[myTagList tag="タグ名" order="ASC or DESC" count="表示数"] -->
表示例:
このようにタグのタイトルリストが表示されました。 functions.phpにCSSのクラスやIDを定義して、スタイルシート等で整形すると見栄えもよくなるでしょう。 ※ソースコードではmytaglist_ul、mytaglist_idのクラスを仮に定義しています。今回のまとめ
今回の機能は、プラグインで実装したり、カスタムフィールド等を使ってもよかったのですが、WordPressのショートコードに興味があったので書いてみました。 私は「プラグインは便利で多機能」ということを常に思います。プラグインを作って配布されている方はすごいです。 ただ、逆に簡単に使いたいときに、ちょっと設定が面倒だったりする…というのも感じていたので、「ちょっとだけ便利」は自分で作れるようになっておきたいですね。 プラグインとして実装するのは難しいことをしなければ難しくないので…あ、次回のネタにしてみますか(笑) それでは、お後がよろしいようで。